commit
da73c79d51
103 changed files with 141301 additions and 0 deletions
Split View
Diff Options
-
+6 -0.gitignore
-
+14 -0Cargo.toml
-
+5 -0Makefile
-
+1 -0README.md
-
+101 -0lang.json
-
+16 -0src/build_actix/config.rs
-
+51 -0src/build_actix/error.rs
-
+11 -0src/build_actix/mod.rs
-
+573 -0src/build_actix/route.rs
-
+293 -0src/build_actix/template.rs
-
+53 -0src/main.rs
-
+31 -0templates/app.html
-
+28 -0templates/assets/css/base.css
-
+361 -0templates/assets/css/box.css
-
+3 -0templates/assets/css/contact.css
-
+201 -0templates/assets/css/footer-pages.css
-
+113 -0templates/assets/css/footer.css
-
+315 -0templates/assets/css/index.css
-
+229 -0templates/assets/css/nav.css
-
+264 -0templates/assets/css/nojs_net.css
-
+264 -0templates/assets/css/pages.css
-
BINtemplates/assets/fonts/IBMPlexMono-Bold.ttf
-
BINtemplates/assets/fonts/IBMPlexMono-BoldItalic.ttf
-
BINtemplates/assets/fonts/IBMPlexMono-ExtraLight.ttf
-
BINtemplates/assets/fonts/IBMPlexMono-ExtraLightItalic.ttf
-
BINtemplates/assets/fonts/IBMPlexMono-Italic.ttf
-
BINtemplates/assets/fonts/IBMPlexMono-Light.ttf
-
BINtemplates/assets/fonts/IBMPlexMono-LightItalic.ttf
-
BINtemplates/assets/fonts/IBMPlexMono-Medium.ttf
-
BINtemplates/assets/fonts/IBMPlexMono-MediumItalic.ttf
-
BINtemplates/assets/fonts/IBMPlexMono-Regular.ttf
-
BINtemplates/assets/fonts/IBMPlexMono-SemiBold.ttf
-
BINtemplates/assets/fonts/IBMPlexMono-SemiBoldItalic.ttf
-
BINtemplates/assets/fonts/IBMPlexMono-Thin.ttf
-
BINtemplates/assets/fonts/IBMPlexMono-ThinItalic.ttf
-
BINtemplates/assets/fonts/RobotoCondensed-Bold.ttf
-
BINtemplates/assets/fonts/RobotoCondensed-BoldItalic.ttf
-
BINtemplates/assets/fonts/RobotoCondensed-Italic.ttf
-
BINtemplates/assets/fonts/RobotoCondensed-Light.ttf
-
BINtemplates/assets/fonts/RobotoCondensed-LightItalic.ttf
-
BINtemplates/assets/fonts/RobotoCondensed-Regular.ttf
-
BINtemplates/assets/img/3d_greenhouse.webp
-
BINtemplates/assets/img/Canna17.webp
-
BINtemplates/assets/img/Logo.png
-
+73 -0templates/assets/img/Logo.svg
-
+135383 -0templates/assets/img/VR.svg
-
BINtemplates/assets/img/bliss.webp
-
BINtemplates/assets/img/boat_construction.webp
-
BINtemplates/assets/img/boat_peace.webp
-
BINtemplates/assets/img/bootA.webp
-
BINtemplates/assets/img/cactee.JPG
-
BINtemplates/assets/img/canna.webp
-
+1915 -0templates/assets/img/cheers.svg
-
BINtemplates/assets/img/ethereum_stock_1.webp
-
BINtemplates/assets/img/flower_square.webp
-
BINtemplates/assets/img/hemp2.webp
-
BINtemplates/assets/img/hemp_field.webp
-
BINtemplates/assets/img/hemp_field_greded.webp
-
BINtemplates/assets/img/img_greenhouse.webp
-
BINtemplates/assets/img/kaoscube.webp
-
BINtemplates/assets/img/oil_drop.webp
-
BINtemplates/assets/img/opi.webp
-
BINtemplates/assets/img/pattern.jpg
-
BINtemplates/assets/img/pattern.webp
-
BINtemplates/assets/img/placeholder.jpg
-
BINtemplates/assets/img/sample-permapp-screen.webp
-
BINtemplates/assets/img/sample_code.png
-
BINtemplates/assets/img/sample_code.webp
-
BINtemplates/assets/img/sample_waspwork.jpg
-
BINtemplates/assets/img/sketch.webp
-
BINtemplates/assets/img/sketch_treehouse.webp
-
BINtemplates/assets/img/solar.webp
-
BINtemplates/assets/img/spider_out_bw.webp
-
BINtemplates/assets/img/spider_web.webp
-
BINtemplates/assets/img/sunrocket.webp
-
BINtemplates/assets/img/tekla.webp
-
BINtemplates/assets/img/v1-permapp.webp
-
BINtemplates/assets/img/waspwork_stock-min.jpg
-
+36 -0templates/base.html
-
+30 -0templates/canna.html
-
+16 -0templates/contact.html
-
+29 -0templates/cube.html
-
+27 -0templates/cyber.html
-
+30 -0templates/energy_box.html
-
+1 -0templates/error.html
-
+9 -0templates/footer.html
-
+30 -0templates/greenhome.html
-
+33 -0templates/hemp.html
-
+130 -0templates/index.html
-
+29 -0templates/info.html
-
+30 -0templates/miner_box.html
-
+96 -0templates/nav.html
-
+28 -0templates/network.html
-
+30 -0templates/offgrid.html
-
+15 -0templates/policy.html
-
+69 -0templates/pools.html
-
+29 -0templates/solar.html
-
+31 -0templates/spider.html
-
+14 -0templates/submit.html
-
+25 -0templates/tekla.html
+ 6
- 0
.gitignore
View File
| @ -0,0 +1,6 @@ | |||
| # will have compiled files and executables | |||
| debug/ | |||
| target/ | |||
| # Remove Cargo.lock from gitignore if creating an executable, leave it for libraries | |||
| Cargo.lock | |||
+ 14
- 0
Cargo.toml
View File
| @ -0,0 +1,14 @@ | |||
| [package] | |||
| name = "cannabinieri_web" | |||
| version = "0.1.0" | |||
| authors = ["Xsivax <alexandra.hosp@protonmail.com>"] | |||
| edition = "2018" | |||
| [dependencies] | |||
| actix-web = "3.3.2" | |||
| actix-files = "0.5.0" | |||
| askama = "0.10.5" | |||
| lazy_static = "1.4.0" | |||
| serde_json = "1.0.68" | |||
| serde = "1.0.136" | |||
| csv = "1.1.6" | |||
+ 5
- 0
Makefile
View File
| @ -0,0 +1,5 @@ | |||
| run_dev: | |||
| cargo watch -x run | |||
| build_dev: | |||
| cargo build && cargo-watch -x run | |||
+ 1
- 0
README.md
View File
| @ -0,0 +1 @@ | |||
| start with : make_run_dev | |||
+ 101
- 0
lang.json
View File
| @ -0,0 +1,101 @@ | |||
| { | |||
| "lang_code": { | |||
| "en": "en", | |||
| "es": "es", | |||
| "fr": "fr", | |||
| "de": "de", | |||
| "it": "it", | |||
| "ja": "ja", | |||
| "ru": "ru" | |||
| }, | |||
| "lang_full": { | |||
| "en": "English", | |||
| "es": "Español", | |||
| "fr": "Français", | |||
| "de": "Deutsch", | |||
| "it": "Italiano", | |||
| "ja": "日本語", | |||
| "ru": "Русский" | |||
| }, | |||
| "meta_description": { | |||
| "en": "Cannabinieri-Robot grown CBD : Cannabinieri developes robots that study and grow plants, focusing on CBD ", | |||
| "es": "Cannabinieri-CBD cultivado por robots : Los Cannabinieri desarrollar robots que estudien y cultiven plantas, centrándose en el CBD", | |||
| "fr": "Cannabinieri-CBD cultivé par des robots: Les Cannabinieri développent des robots qui étudient et cultivent le CBD", | |||
| "de": "Cannabinieri-CBD abgebaut von Robotern: Cannabinieri entwickelt Roboter, die Pflanzen erforschen und anbauen, mit Schwerpunkt auf CBD ", | |||
| "it": "Cannabinieri-CBD coltivato da robot: I cannabinieri sviluppano robot per studiare e coltivare le piante, concentrandosi sul CBD", | |||
| "ja": "Cannabinieri-ロボットが育てたCBD: Cannabinieriは、CBDに着目し、植物を研究・栽培するロボットを開発しました。", | |||
| "ru": "Cannabinieri-Выращивание CBD с помощью роботов: Cannabinieri разрабатывает роботов, которые изучают и выращивают растения, уделяя особое внимание КБР " | |||
| }, | |||
| "nav_item1": { | |||
| "en": "Hemp", | |||
| "es": "Cáñamo", | |||
| "fr": "Chanvre", | |||
| "de": "Hanf", | |||
| "it": "Canapa", | |||
| "ja": "ヘンプ", | |||
| "ru": "конопля" | |||
| }, | |||
| "nav_item2": { | |||
| "en": "Spider", | |||
| "fr": "Araignée", | |||
| "de": "Spinne", | |||
| "it": "Ragno", | |||
| "ja": "スパイダー", | |||
| "ru": "паук" | |||
| }, | |||
| "nav_item3": { | |||
| "en": "Hemp", | |||
| "es": "Cáñamo", | |||
| "fr": "Chanvre", | |||
| "de": "Hanf", | |||
| "it": "Canapa", | |||
| "ja": "ヘンプ", | |||
| "ru": "конопля" | |||
| }, | |||
| "nav_item4": { | |||
| "en": "Hemp", | |||
| "es": "Cáñamo", | |||
| "fr": "Chanvre", | |||
| "de": "Hanf", | |||
| "it": "Canapa", | |||
| "ja": "ヘンプ", | |||
| "ru": "конопля" | |||
| }, | |||
| "nav_item5": { | |||
| "en": "Hemp", | |||
| "es": "Cáñamo", | |||
| "fr": "Chanvre", | |||
| "de": "Hanf", | |||
| "it": "Canapa", | |||
| "ja": "ヘンプ", | |||
| "ru": "конопля" | |||
| }, | |||
| "footer_item1": { | |||
| "en": "Contact Us", | |||
| "es": "Contacte", | |||
| "fr": "contactez-nous", | |||
| "de": "Kontakt", | |||
| "it": "contattaci", | |||
| "ja": "連絡先", | |||
| "ru": "связаться с" | |||
| }, | |||
| "footer_item2": { | |||
| "en": "Privacy Policy", | |||
| "es": "política de privacidad", | |||
| "fr": "protection des données", | |||
| "de": "Datenschutz", | |||
| "it": "informativa sulla privacy", | |||
| "ja": "プライバシーポリシー", | |||
| "ru": "Защита данных" | |||
| } | |||
| } | |||
+ 16
- 0
src/build_actix/config.rs
View File
| @ -0,0 +1,16 @@ | |||
| use std::fs; | |||
| use serde_json::Value; | |||
| pub const LOC_FILE: &str = "./lang.json"; | |||
| // functions executed at runtime | |||
| lazy_static! { | |||
| pub static ref LOC : Value = init_lang(); | |||
| } | |||
| // open LOC file as json Value | |||
| fn init_lang() -> Value { | |||
| let lang_str = fs::read_to_string( LOC_FILE ).expect("error reading file to string"); | |||
| serde_json::from_str(&lang_str).expect("init_lang(): Can't parse translations file") | |||
| } | |||
+ 51
- 0
src/build_actix/error.rs
View File
| @ -0,0 +1,51 @@ | |||
| use crate::build_actix::template::TplError; | |||
| use actix_web::{ error, HttpResponse }; | |||
| use actix_web::dev::HttpResponseBuilder; | |||
| use actix_web::http::{ header, StatusCode }; | |||
| use askama::Template; | |||
| use std::fmt; | |||
| // create error message | |||
| pub fn crash( lang: String, error_msg: &'static str ) -> Crash { | |||
| Crash { lang, error_msg } | |||
| } | |||
| // struct to store error values | |||
| #[derive(Debug)] | |||
| pub struct Crash { | |||
| pub error_msg: &'static str, | |||
| pub lang: String, | |||
| } | |||
| // Implement Disply to format error message | |||
| impl fmt::Display for Crash { | |||
| fn fmt(&self, f: &mut fmt::Formatter) -> fmt::Result { | |||
| write!(f, "{:?}", self.error_msg) | |||
| } | |||
| } | |||
| // Implement ResponseError to use Error as Response | |||
| impl error::ResponseError for Crash { | |||
| fn error_response(&self) -> HttpResponse { | |||
| eprintln!("Error reached: {}", self.error_msg); | |||
| HttpResponseBuilder::new(self.status_code()) | |||
| .set_header(header::CONTENT_TYPE, "text/html; charset=utf-8") | |||
| .body( | |||
| TplError { | |||
| lang: &self.lang, | |||
| error_msg: self.error_msg, | |||
| } | |||
| .render() | |||
| .expect("error_tplrender (TplError). Empty page sent to client."), | |||
| ) | |||
| } | |||
| fn status_code(&self) -> StatusCode { | |||
| match self.error_msg { | |||
| _ => StatusCode::INTERNAL_SERVER_ERROR, | |||
| } | |||
| } | |||
| } | |||
+ 11
- 0
src/build_actix/mod.rs
View File
| @ -0,0 +1,11 @@ | |||
| // Routes | |||
| pub mod route; | |||
| // Templates | |||
| pub mod template; | |||
| // Errors | |||
| pub mod error; | |||
| // Configuration | |||
| pub mod config; | |||
+ 573
- 0
src/build_actix/route.rs
View File
| @ -0,0 +1,573 @@ | |||
| use actix_web::{ | |||
| HttpRequest, | |||
| HttpResponse, | |||
| web | |||
| }; | |||
| use actix_web::{error::Error}; | |||
| use crate::build_actix::template::{self}; | |||
| use crate::build_actix::error; | |||
| use askama::Template; | |||
| use serde::{Deserialize, Serialize}; | |||
| use std::fs::File; | |||
| use std::io; | |||
| use std::io::Write; | |||
| #[derive(Deserialize, Serialize)] | |||
| pub struct Data { | |||
| mail: String, | |||
| subject: String, | |||
| comment: String, | |||
| } | |||
| // This writes formdata to stdout as csv --> needs to be written to file | |||
| pub async fn send_form(req: HttpRequest, form: web::Form<Data>) -> Result<HttpResponse,Error> { | |||
| // format data as csv and write to stdout | |||
| let mut wtr = csv::Writer::from_writer(io::stdout()); | |||
| let form = form.into_inner(); | |||
| wtr.serialize(form).unwrap(); | |||
| wtr.flush().unwrap(); | |||
| // let mut f = File::create("data.csv").unwrap(); | |||
| // write! (f, "{:#?}", wtr.serialize(form).unwrap()); | |||
| HttpResponse::Ok() | |||
| .content_type("text/html") | |||
| .body( | |||
| template::TplS { | |||
| title: "", | |||
| content: "", | |||
| lang: &template::get_lang(&req) | |||
| }.render().unwrap() | |||
| ).await | |||
| } | |||
| pub async fn pool (req: HttpRequest) -> Result<HttpResponse, Error> { | |||
| HttpResponse::Ok().content_type("text/html") | |||
| .body( | |||
| template::TplPools { | |||
| title: "fund", | |||
| content: "", | |||
| subtitle: "Invest in a node and decide which of our projects comes first. Follow our timelines to see what your contribution made possible.", | |||
| lang: &template::get_lang(&req), | |||
| }.render().unwrap() | |||
| ).await | |||
| } | |||
| pub async fn info (path: web::Path<String>, req: HttpRequest) -> Result<HttpResponse, Error> { | |||
| let info = path.into_inner(); | |||
| println!("path is {}", info); | |||
| let list = ["solar-miner","energy"]; | |||
| HttpResponse::Ok() | |||
| .content_type("text/html") | |||
| // set teplate context | |||
| .body( | |||
| if info == list[0] { | |||
| template::InSm { | |||
| title: "Solar Miner", | |||
| content: "Info about Solar Miner", | |||
| lang: &template::get_lang(&req), | |||
| }.render().unwrap() | |||
| //load context for info page | |||
| } else if info == list [1] { | |||
| template::InSm { | |||
| title: "Energy", | |||
| content: "Info about Energy", | |||
| lang: &template::get_lang(&req), | |||
| }.render().unwrap() | |||
| } | |||
| else { | |||
| format! ("Error {}", info) | |||
| }).await | |||
| } | |||
| pub async fn timeline(path: web::Path<String>, req: HttpRequest) -> Result<HttpResponse, Error> { | |||
| let name = path.into_inner(); | |||
| let list = ["waspwork","cyberpreneur", "tekla", "green-machine", "solar-miner", "energy", "kaos-cube", "cbd"]; | |||
| HttpResponse::Ok() | |||
| .content_type("text/html") | |||
| .body( | |||
| if name == list[0] { | |||
| template::TlWw { | |||
| content: "content for waspwork", | |||
| lang: &template::get_lang(&req), | |||
| title: "Waspwork| Timeline", | |||
| }.render().unwrap() | |||
| } else if name == list [1] { | |||
| template::TlCp{ | |||
| content: "timeline cyberpreneur", | |||
| lang: &template::get_lang(&req), | |||
| title: "Cyberpreneur| Timeline", | |||
| }.render().unwrap() | |||
| } else if name == list [2] { | |||
| template::TlTk{ | |||
| content: "timeline tekla", | |||
| lang: &template::get_lang(&req), | |||
| title: "Tekla| Timeline", | |||
| }.render().unwrap() | |||
| } else if name == list [3] { | |||
| template::TlGm{ | |||
| content: "timeline green machine", | |||
| lang: &template::get_lang(&req), | |||
| title: "Green Machine| Timeline", | |||
| }.render().unwrap() | |||
| } else if name == list [4] { | |||
| template::TlSm{ | |||
| content: "timeline solar miner", | |||
| lang: &template::get_lang(&req), | |||
| title: "Solar Miner| Timeline", | |||
| }.render().unwrap() | |||
| } else if name == list [5] { | |||
| template::TlEn { | |||
| content: "timeline energy", | |||
| lang: &template::get_lang(&req), | |||
| title: "Energy| Timeline", | |||
| }.render().unwrap() | |||
| } else if name == list [6] { | |||
| template::TlKc{ | |||
| content: "timeline kaos cube", | |||
| lang: &template::get_lang(&req), | |||
| title: "Kaos Cube| Timeline", | |||
| }.render().unwrap() | |||
| } else if name == list [7] { | |||
| template::TlCb{ | |||
| content: "timeline cbd", | |||
| lang: &template::get_lang(&req), | |||
| title: "CBD| Timeline", | |||
| }.render().unwrap() | |||
| } | |||
| else { | |||
| format! ("Whatever {}", name) | |||
| } | |||
| ).await | |||
| } | |||
| pub async fn index( req: HttpRequest ) -> Result<HttpResponse, Error> { | |||
| // if response Ok return HttpResponseBuilder | |||
| HttpResponse::Ok() | |||
| // set response content type html | |||
| .content_type("text/html") | |||
| // set response body to template context | |||
| .body( | |||
| // render index template | |||
| template::TplIndex { | |||
| // lang to value of Accept-Language header | |||
| lang : &template::get_lang(&req), | |||
| } | |||
| // render template context into String | |||
| .render() | |||
| .map_err( |e| { | |||
| eprintln!("error_tplrender : {}", e ); | |||
| error::crash( template::get_lang(&req), "error_tplrender" ) | |||
| })?, | |||
| ).await | |||
| } | |||
| pub async fn rootwork( req: HttpRequest ) -> Result<HttpResponse, Error> { | |||
| // if response Ok return HttpResponseBuilder | |||
| HttpResponse::Ok() | |||
| // set response content type html | |||
| .content_type("text/html") | |||
| // set response body to template context | |||
| .body( | |||
| // render template context | |||
| template::TplRootWork { | |||
| // lang to value of Accept-Language header | |||
| lang : &template::get_lang(&req), | |||
| } | |||
| // render template context into String | |||
| .render() | |||
| .map_err( |e| { | |||
| eprintln!("error_tplrender : {}", e ); | |||
| error::crash( template::get_lang(&req), "error_tplrender" ) | |||
| })?, | |||
| ).await | |||
| } | |||
| pub async fn hemp( req: HttpRequest ) -> Result<HttpResponse, Error> { | |||
| // if response Ok return HttpResponseBuilder | |||
| HttpResponse::Ok() | |||
| // set response content type html | |||
| .content_type("text/html") | |||
| // set response body to template context | |||
| .body( | |||
| // render template context | |||
| template::TplHemp { | |||
| // lang to value of Accept-Language header | |||
| lang : &template::get_lang(&req), | |||
| } | |||
| // render template context into String | |||
| .render() | |||
| .map_err( |e| { | |||
| eprintln!("error_tplrender : {}", e ); | |||
| error::crash( template::get_lang(&req), "error_tplrender" ) | |||
| })?, | |||
| ).await | |||
| } | |||
| pub async fn spider( req: HttpRequest ) -> Result<HttpResponse, Error> { | |||
| // if response Ok return HttpResponseBuilder | |||
| HttpResponse::Ok() | |||
| // set response content type html | |||
| .content_type("text/html") | |||
| // set response body to template context | |||
| .body( | |||
| // render template context | |||
| template::TplSpider { | |||
| // lang to value of Accept-Language header | |||
| lang : &template::get_lang(&req), | |||
| } | |||
| // render template context into String | |||
| .render() | |||
| .map_err( |e| { | |||
| eprintln!("error_tplrender : {}", e ); | |||
| error::crash( template::get_lang(&req), "error_tplrender" ) | |||
| })?, | |||
| ).await | |||
| } | |||
| pub async fn cube( req: HttpRequest ) -> Result<HttpResponse, Error> { | |||
| // if response Ok return HttpResponseBuilder | |||
| HttpResponse::Ok() | |||
| // set response content type html | |||
| .content_type("text/html") | |||
| // set response body to template context | |||
| .body( | |||
| // render template context | |||
| template::TplCube { | |||
| // lang to value of Accept-Language header | |||
| lang : &template::get_lang(&req), | |||
| } | |||
| // render template context into String | |||
| .render() | |||
| .map_err( |e| { | |||
| eprintln!("error_tplrender : {}", e ); | |||
| error::crash( template::get_lang(&req), "error_tplrender" ) | |||
| })?, | |||
| ).await | |||
| } | |||
| pub async fn cyber( req: HttpRequest ) -> Result<HttpResponse, Error> { | |||
| // if response Ok return HttpResponseBuilder | |||
| HttpResponse::Ok() | |||
| // set response content type html | |||
| .content_type("text/html") | |||
| // set response body to template context | |||
| .body( | |||
| // render template context | |||
| template::TplCyber { | |||
| // lang to value of Accept-Language header | |||
| lang : &template::get_lang(&req), | |||
| } | |||
| // render template context into String | |||
| .render() | |||
| .map_err( |e| { | |||
| eprintln!("error_tplrender : {}", e ); | |||
| error::crash( template::get_lang(&req), "error_tplrender" ) | |||
| })?, | |||
| ).await | |||
| } | |||
| pub async fn off( req: HttpRequest ) -> Result<HttpResponse, Error> { | |||
| // if response Ok return HttpResponseBuilder | |||
| HttpResponse::Ok() | |||
| // set response content type html | |||
| .content_type("text/html") | |||
| // set response body to template context | |||
| .body( | |||
| // render template context | |||
| template::TplOff { | |||
| // lang to value of Accept-Language header | |||
| lang : &template::get_lang(&req), | |||
| } | |||
| // render template context into String | |||
| .render() | |||
| .map_err( |e| { | |||
| eprintln!("error_tplrender : {}", e ); | |||
| error::crash( template::get_lang(&req), "error_tplrender" ) | |||
| })?, | |||
| ).await | |||
| } | |||
| pub async fn robot( req: HttpRequest ) -> Result<HttpResponse, Error> { | |||
| // if response Ok return HttpResponseBuilder | |||
| HttpResponse::Ok() | |||
| // set response content type html | |||
| .content_type("text/html") | |||
| // set response body to template context | |||
| .body( | |||
| // render template context | |||
| template::TplRobot { | |||
| // lang to value of Accept-Language header | |||
| lang : &template::get_lang(&req), | |||
| } | |||
| // render template context into String | |||
| .render() | |||
| .map_err( |e| { | |||
| eprintln!("error_tplrender : {}", e ); | |||
| error::crash( template::get_lang(&req), "error_tplrender" ) | |||
| })?, | |||
| ).await | |||
| } | |||
| pub async fn app( req: HttpRequest ) -> Result<HttpResponse, Error> { | |||
| HttpResponse::Ok() | |||
| .content_type("text/html") | |||
| .body( | |||
| template::TplApp { | |||
| lang : &template::get_lang(&req), | |||
| } | |||
| .render() | |||
| .map_err( |e| { | |||
| eprintln!("error_tplrender : {}", e ); | |||
| error::crash( template::get_lang(&req), "error_tplrender" ) | |||
| })?, | |||
| ).await | |||
| } | |||
| pub async fn business( req: HttpRequest ) -> Result<HttpResponse, Error> { | |||
| // if response Ok return HttpResponseBuilder | |||
| HttpResponse::Ok() | |||
| // set response content type html | |||
| .content_type("text/html") | |||
| // set response body to template context | |||
| .body( | |||
| // render template context | |||
| template::TplModel { | |||
| // lang to value of Accept-Language header | |||
| lang : &template::get_lang(&req), | |||
| } | |||
| // render template context into String | |||
| .render() | |||
| .map_err( |e| { | |||
| eprintln!("error_tplrender : {}", e ); | |||
| error::crash( template::get_lang(&req), "error_tplrender" ) | |||
| })?, | |||
| ).await | |||
| } | |||
| pub async fn network( req: HttpRequest ) -> Result<HttpResponse, Error> { | |||
| // if response Ok return HttpResponseBuilder | |||
| HttpResponse::Ok() | |||
| // set response content type html | |||
| .content_type("text/html") | |||
| // set response body to template context | |||
| .body( | |||
| // render template context | |||
| template::TplNetwork { | |||
| // lang to value of Accept-Language header | |||
| lang : &template::get_lang(&req), | |||
| } | |||
| // render template context into String | |||
| .render() | |||
| .map_err( |e| { | |||
| eprintln!("error_tplrender : {}", e ); | |||
| error::crash( template::get_lang(&req), "error_tplrender" ) | |||
| })?, | |||
| ).await | |||
| } | |||
| pub async fn cannabinieri( req: HttpRequest ) -> Result<HttpResponse, Error> { | |||
| // if response Ok return HttpResponseBuilder | |||
| HttpResponse::Ok() | |||
| // set response content type html | |||
| .content_type("text/html") | |||
| // set response body to template context | |||
| .body( | |||
| // render template context | |||
| template::TplCanna { | |||
| // lang to value of Accept-Language header | |||
| lang : &template::get_lang(&req), | |||
| } | |||
| // render template context into String | |||
| .render() | |||
| .map_err( |e| { | |||
| eprintln!("error_tplrender : {}", e ); | |||
| error::crash( template::get_lang(&req), "error_tplrender" ) | |||
| })?, | |||
| ).await | |||
| } | |||
| pub async fn greenhome( req: HttpRequest ) -> Result<HttpResponse, Error> { | |||
| // if response Ok return HttpResponseBuilder | |||
| HttpResponse::Ok() | |||
| // set response content type html | |||
| .content_type("text/html") | |||
| // set response body to template context | |||
| .body( | |||
| // render template context | |||
| template::TplHome { | |||
| // lang to value of Accept-Language header | |||
| lang : &template::get_lang(&req), | |||
| } | |||
| // render template context into String | |||
| .render() | |||
| .map_err( |e| { | |||
| eprintln!("error_tplrender : {}", e ); | |||
| error::crash( template::get_lang(&req), "error_tplrender" ) | |||
| })?, | |||
| ).await | |||
| } | |||
| pub async fn get_box_energy ( req: HttpRequest ) -> Result<HttpResponse, Error> { | |||
| HttpResponse::Ok() | |||
| .content_type("text/html") | |||
| .body( | |||
| template::TplBoxEnergy{ | |||
| lang : &template::get_lang(&req), | |||
| } | |||
| .render() | |||
| .map_err( |e| { | |||
| eprintln!("error_tplrender : {}", e ); | |||
| error::crash( template::get_lang(&req), "error_tplrender" ) | |||
| })?, | |||
| ).await | |||
| } | |||
| pub async fn get_box_miner ( req: HttpRequest ) -> Result<HttpResponse, Error> { | |||
| HttpResponse::Ok() | |||
| .content_type("text/html") | |||
| .body( | |||
| template::TplBoxMiner { | |||
| lang : &template::get_lang(&req), | |||
| } | |||
| .render() | |||
| .map_err( |e| { | |||
| eprintln!("error_tplrender : {}", e ); | |||
| error::crash( template::get_lang(&req), "error_tplrender" ) | |||
| })?, | |||
| ).await | |||
| } | |||
| // pub async fn timelines( req: HttpRequest ) -> Result<HttpResponse, Error> { | |||
| // let uri : &Uri = req.uri(); | |||
| // print!(" uri is {} ", uri); | |||
| // let body = match uri.path() { | |||
| // "/cyberpreneur-timeline" => { | |||
| // println!("path match : {}", uri.path()); | |||
| // template::TplCyber{lang: &template::get_lang(&req),}.render() | |||
| // "/waspwork-timeline" => { | |||
| // println!("path match : {}", uri.path()); | |||
| // template::TplRootWork{lang: &template::get_lang(&req),}.render() | |||
| // }, | |||
| // }; | |||
| // HttpResponse::Ok() | |||
| // returns HttpResponseBuilder | |||
| // .content_type("text/html") | |||
| // set body of HttpResponse | |||
| // .body( | |||
| // set body to template | |||
| // type Result<String,askama::Error> | |||
| // body.map_err( |e| { | |||
| // apply funtion to Result<Error>, leave Result<Ok> untouched | |||
| // print error to stdout | |||
| // eprint!("{}", e ); | |||
| // use sncf custom error | |||
| // error::crash( | |||
| // template::get_lang((&req), "error rendering template"), | |||
| // }) | |||
| // )?, // return Ok value | |||
| // .await | |||
| // } | |||
| // footer Routes | |||
| pub async fn contact( req: HttpRequest ) -> Result<HttpResponse, Error> { | |||
| // if response Ok return HttpResponseBuilder | |||
| HttpResponse::Ok() | |||
| // set response content type html | |||
| .content_type("text/html") | |||
| // set response body to template context | |||
| .body( | |||
| // render template context | |||
| template::TplContact { | |||
| // lang to value of Accept-Language header | |||
| lang : &template::get_lang(&req), | |||
| } | |||
| // render template context into String | |||
| .render() | |||
| .map_err( |e| { | |||
| eprintln!("error_tplrender : {}", e ); | |||
| error::crash( template::get_lang(&req), "error_tplrender" ) | |||
| })?, | |||
| ).await | |||
| } | |||
| // add errot handling | |||
| pub async fn privacy (req: HttpRequest) -> Result<HttpResponse, Error> { | |||
| HttpResponse::Ok() | |||
| .content_type("text/html") | |||
| .body( | |||
| template::TplPr { | |||
| lang: &template::get_lang(&req), | |||
| }.render().unwrap() | |||
| ).await | |||
| } | |||
+ 293
- 0
src/build_actix/template.rs
View File
| @ -0,0 +1,293 @@ | |||
| // Askama Template | |||
| use askama::Template; | |||
| use actix_web::HttpRequest; | |||
| #[derive(Template)] | |||
| #[template(path="pools.html")] | |||
| pub struct TplPools<'a> { | |||
| pub title: &'a str, | |||
| pub content: &'a str, | |||
| pub lang: &'a str, | |||
| pub subtitle: &'a str, | |||
| } | |||
| // context for info pages | |||
| #[derive(Template)] | |||
| #[template(path="info.html")] | |||
| pub struct InSm<'a> { | |||
| pub title: &'a str, | |||
| pub content: &'a str, | |||
| pub lang: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| #[template(path="timeline.html")] | |||
| pub struct TlWw<'a> { | |||
| pub content: &'a str, | |||
| pub lang: &'a str, | |||
| pub title: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| #[template(path="timeline.html")] | |||
| pub struct TlCp<'a> { | |||
| pub content: &'a str, | |||
| pub lang: &'a str, | |||
| pub title: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| #[template(path="timeline.html")] | |||
| pub struct TlTk<'a> { | |||
| pub content: &'a str, | |||
| pub lang: &'a str, | |||
| pub title: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| #[template(path="timeline.html")] | |||
| pub struct TlGm<'a> { | |||
| pub content: &'a str, | |||
| pub lang: &'a str, | |||
| pub title: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| #[template(path="timeline.html")] | |||
| pub struct TlSm<'a> { | |||
| pub content: &'a str, | |||
| pub lang: &'a str, | |||
| pub title: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| #[template(path="timeline.html")] | |||
| pub struct TlEn<'a> { | |||
| pub content: &'a str, | |||
| pub lang: &'a str, | |||
| pub title: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| #[template(path="timeline.html")] | |||
| pub struct TlKc<'a> { | |||
| pub content: &'a str, | |||
| pub lang: &'a str, | |||
| pub title: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| #[template(path="timeline.html")] | |||
| pub struct TlCb<'a> { | |||
| pub content: &'a str, | |||
| pub lang: &'a str, | |||
| pub title: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| #[template(path="submit.html")] | |||
| pub struct TplS<'a> { | |||
| pub lang: &'a str, | |||
| pub content: &'a str, | |||
| pub title: &'a str, | |||
| } | |||
| // define struct linked to template context | |||
| #[derive(Template)] | |||
| // define path to use template in | |||
| #[template(path="index.html")] | |||
| pub struct TplIndex<'a> { | |||
| pub lang: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| // define path to use template in | |||
| #[template(path="app.html")] | |||
| pub struct TplRootWork<'a> { | |||
| // replace with lang | |||
| pub lang: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| // define path to use template in | |||
| #[template(path="hemp.html")] | |||
| pub struct TplHemp<'a> { | |||
| // replace with lang | |||
| pub lang: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| // define path to use template in | |||
| #[template(path="spider.html")] | |||
| pub struct TplSpider<'a> { | |||
| // replace with lang | |||
| pub lang: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| // define path to use template in | |||
| #[template(path="cube.html")] | |||
| pub struct TplCube<'a> { | |||
| // replace with lang | |||
| pub lang: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| // define path to use template in | |||
| #[template(path="cyber.html")] | |||
| pub struct TplCyber<'a> { | |||
| // replace with lang | |||
| pub lang: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| // define path to use template in | |||
| #[template(path="offgrid.html")] | |||
| pub struct TplOff<'a> { | |||
| // replace with lang | |||
| pub lang: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| #[template(path="policy.html")] | |||
| pub struct TplPr<'a> { | |||
| pub lang: &'a str, | |||
| } | |||
| // index info windows | |||
| #[derive(Template)] | |||
| #[template(path="tekla.html")] | |||
| pub struct TplRobot<'a> { | |||
| pub lang: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| #[template(path="waspwork_box.html")] | |||
| pub struct TplApp<'a> { | |||
| pub lang: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| #[template(path="virtual.html")] | |||
| pub struct TplModel<'a> { | |||
| pub lang: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| #[template(path="network.html")] | |||
| pub struct TplNetwork<'a> { | |||
| pub lang: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| #[template(path="canna.html")] | |||
| pub struct TplCanna<'a> { | |||
| pub lang: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| #[template(path="greenhome.html")] | |||
| pub struct TplHome<'a> { | |||
| pub lang: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| #[template(path="energy_box.html")] | |||
| pub struct TplBoxEnergy<'a> { | |||
| pub lang: &'a str, | |||
| } | |||
| #[derive(Template)] | |||
| #[template(path="miner_box.html")] | |||
| pub struct TplBoxMiner<'a> { | |||
| pub lang: &'a str, | |||
| } | |||
| // linked to error template | |||
| #[derive(Template)] | |||
| #[template(path="error.html")] | |||
| pub struct TplError<'a> { | |||
| pub lang: &'a str, | |||
| pub error_msg: &'a str, | |||
| } | |||
| // footer pages | |||
| #[derive(Template)] | |||
| #[template(path="contact.html")] | |||
| pub struct TplContact<'a> { | |||
| pub lang: &'a str, | |||
| } | |||
| // Get Language from Client Header | |||
| pub fn get_lang( req: &HttpRequest ) -> String { | |||
| // get Accept-Language header | |||
| if let Some( accept_language ) = req.headers().get( "Accept-Language" ) { | |||
| if let Ok( s ) = accept_language.to_str() { | |||
| println!("language is {}", s); | |||
| // take first two characters of header | |||
| return s.to_lowercase()[..2].to_string(); | |||
| } | |||
| } | |||
| String::from("en") | |||
| } | |||
| // Define askama filter | |||
| mod filters { | |||
| use crate::build_actix::config::LOC; | |||
| pub fn translate(key: &str, lang: &str) -> askama::Result<String> { | |||
| let translation = LOC.get(key).ok_or_else(|| { | |||
| eprintln!("no translation available for key {}", key); | |||
| askama::Error::from(std::fmt::Error) | |||
| })?; | |||
| Ok( String::from( | |||
| translation.get( lang ) | |||
| .unwrap_or( translation.get( "en" ).ok_or_else(|| { | |||
| eprintln!("no translation available for lan {} in key {}", lang, key ); | |||
| askama::Error::from(std::fmt::Error) | |||
| })?) | |||
| .as_str() | |||
| .ok_or_else( || { | |||
| eprintln!("lang {} in key {} is not a string", lang, key ); | |||
| askama::Error::from(std::fmt::Error) | |||
| })?, | |||
| )) | |||
| } | |||
| } | |||
+ 53
- 0
src/main.rs
View File
| @ -0,0 +1,53 @@ | |||
| // Reduce code ! | |||
| #[macro_use] | |||
| extern crate lazy_static; | |||
| use actix_web::{ web, App, HttpServer }; | |||
| use actix_files as fs; | |||
| mod build_actix; | |||
| use crate::build_actix::route; | |||
| #[actix_web::main] | |||
| // return Result or io::Error | |||
| async fn main() -> std::io::Result<()> { | |||
| HttpServer::new( | |||
| || { | |||
| App::new() | |||
| .service( fs::Files::new("/assets", "./templates/assets/").index_file("index.html")) | |||
| .route("/", web::get().to(route::index)) | |||
| .route("/cbd", web::get().to(route::hemp)) | |||
| .route("/tekla", web::get().to(route::spider)) | |||
| .route("/waspwork", web::get().to(route::rootwork)) | |||
| .route("/kaoscube", web::get().to(route::cube)) | |||
| .route("/cyberpreneur", web::get().to(route::cyber)) | |||
| .route("/greenmachine", web::get().to(route::off)) | |||
| .route("/info/{info}", web::get().to(route::info)) | |||
| // info windows index | |||
| .route("/robot", web::get().to(route::robot)) | |||
| .route("/app", web::get().to(route::app)) | |||
| .route("/remote", web::get().to(route::business)) | |||
| .route("/network", web::get().to(route::network)) | |||
| .route("/cannabinieri", web::get().to(route::cannabinieri)) | |||
| .route("/greenhome", web::get().to(route::greenhome)) | |||
| .route("/energy", web::get().to(route::get_box_energy)) | |||
| .route("/miner", web::get().to(route::get_box_miner)) | |||
| // Timelines | |||
| .route("/timeline/{name}", web::get().to(route::timeline)) | |||
| // Footer | |||
| .route("/fund", web::get().to(route::pool)) | |||
| .route("/contact", web::get().to(route::contact)) | |||
| .route("/contact/mail", web::post().to(route::send_form)) | |||
| .route("/privacy", web::get().to(route::privacy)) | |||
| }) | |||
| .bind("0.0.0.0:5000")? | |||
| .run() | |||
| .await | |||
| } | |||
+ 31
- 0
templates/app.html
View File
| @ -0,0 +1,31 @@ | |||
| {% extends "base.html" %} | |||
| {% block title %}Waspwork{%endblock%} | |||
| {% block content %} | |||
| <div class ="container"> | |||
| <div class ="content_container" id="first"> | |||
| <img src="/assets/img/sample-permapp-screen.webp"> | |||
| <h1>WaspWork</h1> | |||
| <p id="up">Wir entwickeln gerade den Prototyp des Low-Tech Hexapods, der die Gartenarbeit übernehmen und Daten über unser Ökosystem sammeln soll. | |||
| Die Spinne hat noch einen weiten Weg vor sich. | |||
| Diese Daten wird sie in die PermApp eintragen, eine App die zu einem Netzwerk von Informationen zwischen den Wechselwirkungen in unserem Ökosystem ausgebaut wird. | |||
| Die Kommunikation zwischen den Spinnen funktioniert abgeschnitten vom World wide web, über sein eigenes verschlüsseltes Mesh. | |||
| </p> | |||
| </div> | |||
| <div class ="content_container" id="spiderpi" > | |||
| <img src="/assets/img/pattern.webp "> | |||
| <h1>Progress</h1> | |||
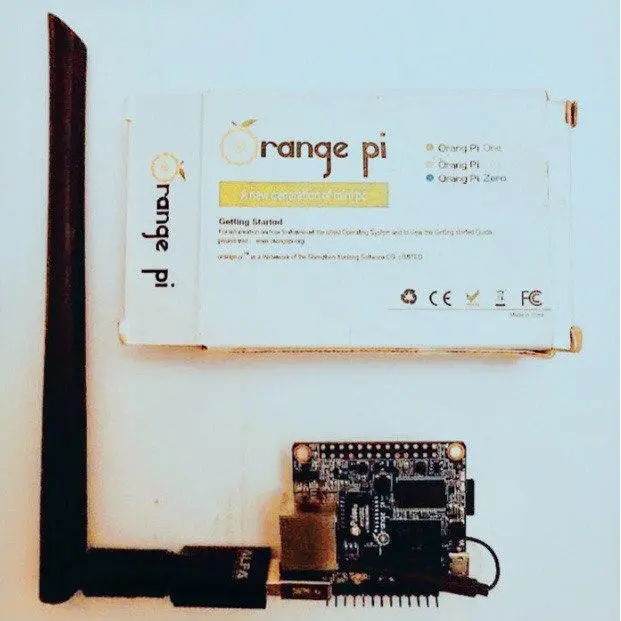
| <p id="littleup">SpiderPi ist Raspberry-Pi betriebener Roboter. Er führt Programme in Python aus und hat eine eingebaute Kamera, über die er in der Lage ist, einfache Object Detection auszuführen. | |||
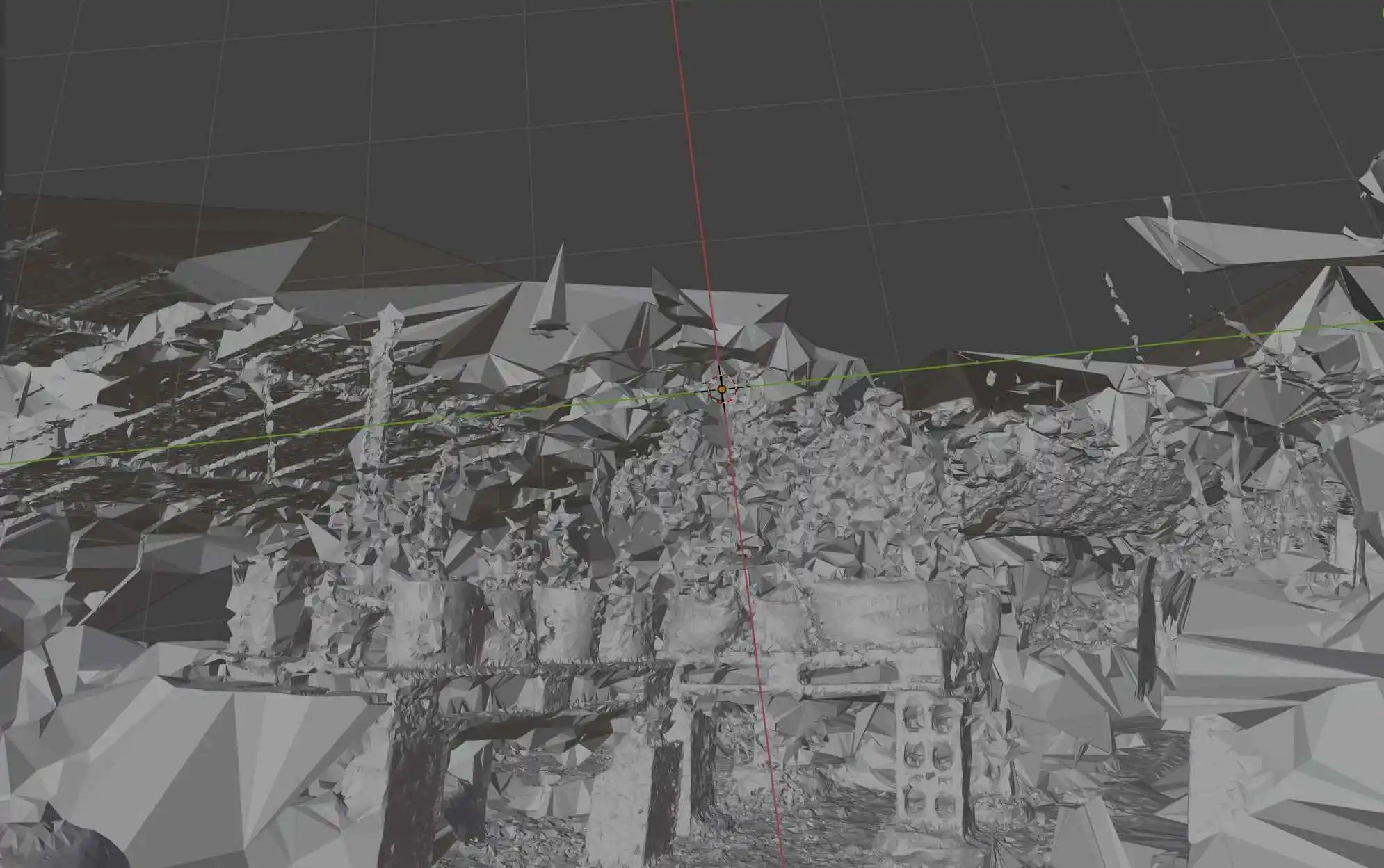
| Derzeit sind wir damit beschäftigt, mit Hilfe von Photogrammetrie ein 3d Bild zu erstellen, in dem der Roboter sich bewegen und orientieren kann. | |||
| Unsere Vision ist es, einen bezahlbaren Gartenroboter zu entwickeln. Während der die Gartenarbeit erledigt, sammelt der Roboter Daten über alle für Pflanzen wichtigen Faktoren. | |||
| Es liegt noch viel Arbeit vor uns. Dafür brauchen wir deine Unterstützung. | |||
| </p> | |||
| </div> | |||
| <div class ="content_container" id="permapp"> | |||
| <img id="mysvg" src="/assets/img/VR.svg"> | |||
| <h1 id="down">UI</h1> | |||
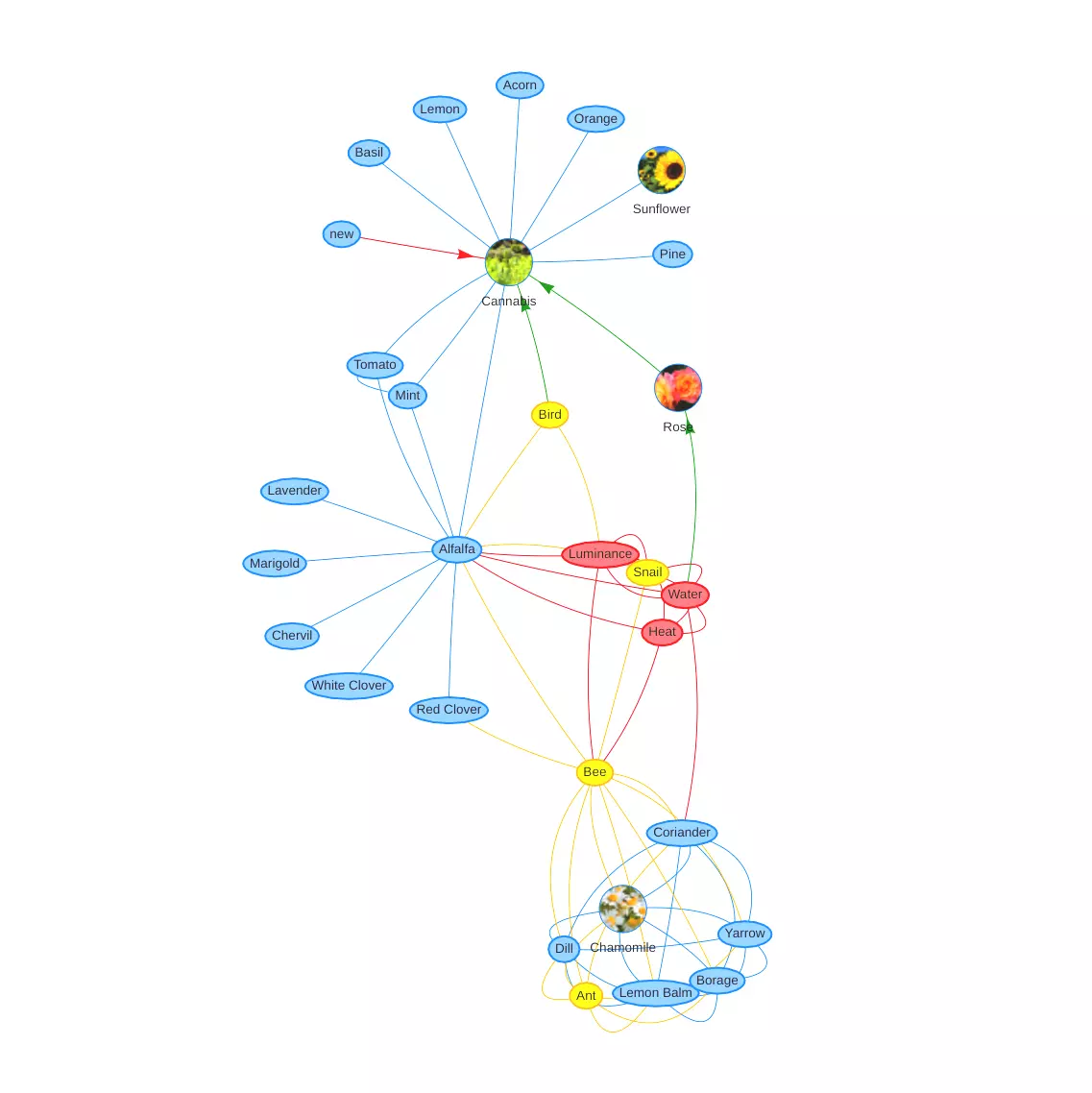
| <p id="littleup">In der PermApp werden die Informationen der Wechselwirkungen ökologischer Entitäten gespeichert. Und visualisiert. Durch Rating kommen die besten Systeme an die Oberfläche. Am Ende werden die besten Netze miteinander kombiniert. </p> | |||
| <a href="https://code.basabuuka.org/alpcentaur/permapp">Code</a> | |||
| </div> | |||
| </div> | |||
| {% endblock %} | |||
+ 28
- 0
templates/assets/css/base.css
View File
| @ -0,0 +1,28 @@ | |||
| /* add canvas with network to body */ | |||
| @font-face { | |||
| font-family: 'RobotoCondensed'; | |||
| src: url('/assets/fonts/RobotoCondensed-Bold.ttf ') format('truetype'); | |||
| font-style: normal; | |||
| font-weight: 400; | |||
| } | |||
| @font-face { | |||
| font-family: 'IBMPlexMono'; | |||
| src: url('/assets/fonts/IBMPlexMono-Regular.ttf') format('truetype'); | |||
| } | |||
| html { | |||
| height: 100%; | |||
| } | |||
| body { | |||
| height: 100%; | |||
| box-sizing: border-box; | |||
| margin: 0; | |||
| padding: 0; | |||
| font-family: 'RobotoCondensed'; | |||
| } | |||
| .wrapper { | |||
| min-height: 100%; | |||
| display: grid; | |||
| grid-template-rows: auto 1fr auto; | |||
| } | |||
+ 361
- 0
templates/assets/css/box.css
View File
| @ -0,0 +1,361 @@ | |||
| .mobile_placeholder { | |||
| display: flex; | |||
| justify-content: center; | |||
| box-sizing: border-box; | |||
| } | |||
| .open { | |||
| position: fixed; | |||
| top: 25vh; | |||
| display: grid; | |||
| z-index: 300; | |||
| } | |||
| .content { | |||
| height: inherit; | |||
| width: inherit; | |||
| display: grid; | |||
| grid-template-rows: .35fr .25fr 1fr .45fr; | |||
| max-width: inherit; | |||
| max-height: inherit; | |||
| background: rgba(255,0,255,0.85); | |||
| position: relative; | |||
| max-width: 60vw; | |||
| /* max-height: 51vh; */ | |||
| top: 20vh; | |||
| right: -10vw; | |||
| } | |||
| .content h2 { | |||
| grid-row: 1; | |||
| display: grid; | |||
| justify-content: center; | |||
| align-items: center; | |||
| text-transform: uppercase; | |||
| /* font-size: 6.5vh; */ | |||
| font-size: 3.25vh !important; | |||
| margin: 3vh 0 2vh 0 !important; | |||
| /* margin: 6vh 0 4vh 0; */ | |||
| font-family: 'IBMPlexMono', sans-serif; | |||
| } | |||
| .content h3 { | |||
| grid-row: 2; | |||
| display: grid; | |||
| text-transform: uppercase; | |||
| /* font-size: 3vh; */ | |||
| margin: 0; | |||
| /* line-height: 5vh; */ | |||
| text-align: center; | |||
| font-size: 1.35vh !important; | |||
| line-height: 2.5vh !important; | |||
| } | |||
| .content p { | |||
| text-align: center; | |||
| margin: 2vh 4vw; | |||
| font-family: 'IBMPlexMono', sans-serif; | |||
| font-size: 1.05vh !important; | |||
| font-weight: bold; | |||
| line-height: 2.5vh !important; | |||
| } | |||
| .content a { | |||
| grid-row: 4; | |||
| display: grid; | |||
| justify-items: center; | |||
| align-items: center; | |||
| height: 4vh; | |||
| width: 10vw; | |||
| width: 30vw; | |||
| justify-self: center; | |||
| align-self: center; | |||
| margin: 0 0 2vh 0 !important; | |||
| color: #000; | |||
| font-size: 1.95vh; | |||
| cursor: pointer; | |||
| z-index: 2; | |||
| background-position: right bottom; | |||
| transition: all .75s ease-out; | |||
| } | |||
| .content a:hover { | |||
| background: linear-gradient(to right, rgba(255,255,255,0), rgba(1,1,1,1)); | |||
| background-size: 200% 100%; | |||
| background-position: left bottom; | |||
| color: #90e7bc; | |||
| } | |||
| .content a:active { | |||
| background: linear-gradient(to right, #8693AB 5%, #BDD4E7 95%); | |||
| background-size: 100% 120%; | |||
| background-position: left bottom; | |||
| border: .25vw solid #8693AB; | |||
| color: #BDD4E7; | |||
| } | |||
| .close { | |||
| height: 20vh; | |||
| width: auto; | |||
| color: #000; | |||
| position: fixed; | |||
| stroke: #000; | |||
| top: 30vh; | |||
| right: -5vw; | |||
| } | |||
| .close path { | |||
| stroke-width: 1% !important; | |||
| } | |||
| .close_box { | |||
| right: 10vw; | |||
| top: 35vh; | |||
| } | |||
| input:hover ~ .close path { | |||
| stroke: rgba(1, 0, 0, 0.3); | |||
| } | |||
| input { | |||
| height: 20vw; | |||
| z-index: 200; | |||
| opacity: 0%; | |||
| cursor: pointer; | |||
| position: fixed; | |||
| top: 35vh; | |||
| right: 0; | |||
| } | |||
| @keyframes shine { | |||
| 0% { | |||
| stroke: url('#myGradient'); | |||
| } | |||
| 50% { | |||
| stroke: url('#myGradient2'); | |||
| } | |||
| 100% { | |||
| stroke: url('#myGradient'); | |||
| } | |||
| } | |||
| input:hover ~ .close { | |||
| animation: shine 4s ease-in forwards; | |||
| } | |||
| input:active ~ .close { | |||
| animation: shine 4s ease-in forwards; | |||
| } | |||
| @media (min-height: 750px) { | |||
| .open { | |||
| max-height: 60vh; | |||
| } | |||
| } | |||
| @media (min-height: 800px) { | |||
| .open { | |||
| max-height: 55vh; | |||
| } | |||
| } | |||
| @media (min-height: 750px) and (max-width: 768px) { | |||
| .open { | |||
| max-height: 45vh; | |||
| } | |||
| h2 { | |||
| font-size: 3.25vh !important; | |||
| margin: 3vh 0 2vh 0 !important; | |||
| } | |||
| h3 { | |||
| font-size: 1.5vh !important; | |||
| line-height: 2.5vh !important; | |||
| } | |||
| p { | |||
| font-size: 1.05vh !important; | |||
| line-height: 2.5vh !important; | |||
| } | |||
| a { | |||
| font-size: 1.45vh !important; | |||
| } | |||
| } | |||
| @media (min-height: 840px) and (max-width: 1080px) { | |||
| h2 { | |||
| font-size: 3.25vh !important; | |||
| margin: 3vh 0 2vh 0 !important; | |||
| } | |||
| h3 { | |||
| font-size: 1.5vh !important; | |||
| line-height: 2.5vh !important; | |||
| } | |||
| p { | |||
| font-size: 1.05vh !important; | |||
| line-height: 2.5vh !important; | |||
| } | |||
| .content a { | |||
| font-size: 1.45vh !important; | |||
| width: 15vw !important; | |||
| height: 3.5vh !important; | |||
| } | |||
| } | |||
| @media (min-height: 1020px) and (max-width: 768px) { | |||
| p { | |||
| font-size: 1.25vh !important; | |||
| } | |||
| a { | |||
| margin-top: 0 !important; | |||
| } | |||
| } | |||
| @media (min-height: 1000px) { | |||
| .open { | |||
| max-height: 40vh; | |||
| } | |||
| } | |||
| @media (min-height: 1070px) { | |||
| .open { | |||
| max-height: 35vh; | |||
| } | |||
| #small { | |||
| font-size: 4.9vh; | |||
| max-width: inherit; | |||
| } | |||
| } | |||
| @media (min-width: 768px) { | |||
| .content { | |||
| position: relative; | |||
| max-width: 60vw; | |||
| /* max-height: 55vh; */ | |||
| top: 5vh; | |||
| } | |||
| .content p { | |||
| font-size: 2vh !important; | |||
| margin: 2vh 2vw; | |||
| line-height: 3vh !important; | |||
| } | |||
| .close { | |||
| height: 25vh; | |||
| top: 15vh; | |||
| right: -5vw; | |||
| } | |||
| .close_box { | |||
| right: 5vw; | |||
| top: 20vh; | |||
| } | |||
| } | |||
| @media (min-width: 1000px) { | |||
| .open { | |||
| max-width: 35vw; | |||
| top: 20vh; | |||
| right: 5vw; | |||
| max-height: 60vh; | |||
| } | |||
| .close { | |||
| top: 3vh; | |||
| left: 70vw; | |||
| height: 25vh; | |||
| } | |||
| .close path { | |||
| stroke-width: 1% !important; | |||
| } | |||
| .close_box { | |||
| right: 20vw; | |||
| top: 10vh; | |||
| } | |||
| input:hover ~ .close path { | |||
| stroke: rgba(1, 0, 0, 0.3); | |||
| } | |||
| input { | |||
| height: 10vh; | |||
| top: 10vh; | |||
| right: 20vw; | |||
| } | |||
| .content { | |||
| padding: 5vh 1.5vw .5vh 1.5vw; | |||
| } | |||
| .content h2 { | |||
| font-size: 4.5vh; | |||
| margin: 3vh 0 2vh 0; | |||
| } | |||
| .content h3 { | |||
| font-size: 1.75vh; | |||
| line-height: 3vh; | |||
| } | |||
| .content p { | |||
| font-size: 2vh; | |||
| line-height: 4vh; | |||
| font-weight: bold; | |||
| } | |||
| .content a { | |||
| width: 15vw; | |||
| border: .25vw solid #000; | |||
| } | |||
| .content a:hover { | |||
| border: none; | |||
| } | |||
| .content a:active { | |||
| border: .1vw solid #8693AB; | |||
| } | |||
| #larger { | |||
| padding: 5vh 1.5vw 2vh 1.5vw; | |||
| } | |||
| } | |||
| @media (min-width: 1280px) { | |||
| .content { | |||
| right: 5vw; | |||
| } | |||
| } | |||
+ 3
- 0
templates/assets/css/contact.css
View File
| @ -0,0 +1,3 @@ | |||
| .container { | |||
| min-height: 100vh; | |||
| } | |||
+ 201
- 0
templates/assets/css/footer-pages.css
View File
| @ -0,0 +1,201 @@ | |||
| /* styles for fund.html */ | |||
| #fund_container { | |||
| position: relative; | |||
| top: 20vh; | |||
| font-family: 'IBMPlexMono', sans-serif; | |||
| margin-bottom: 20vh; | |||
| } | |||
| #fund_container h2 { | |||
| text-transform: uppercase; | |||
| color: #93ebbf; | |||
| font-weight: bold; | |||
| left: 5vw; | |||
| font-size: 5vh; | |||
| position: relative; | |||
| } | |||
| #fund_container p { | |||
| padding: 0 2vw 0 3vw; | |||
| margin: 0 3vw 0 3vw; | |||
| border: .5vw solid #bcd3e7; | |||
| } | |||
| #fund_container img { | |||
| max-width: 20vw; | |||
| border-radius: unset; | |||
| margin: 2vh 4vw; | |||
| grid-row: 1/3; | |||
| align-self: center; | |||
| justify-self: center; | |||
| } | |||
| .node_container { | |||
| display: grid; | |||
| grid-template-columns: 25% 75%; | |||
| margin-bottom: 2vh; | |||
| } | |||
| .node_container h6 { | |||
| grid-row: 1; | |||
| grid-column: 2; | |||
| margin: 0; | |||
| padding: 2vh 2vw; | |||
| text-transform: uppercase; | |||
| } | |||
| .node_container p { | |||
| grid-row: 2; | |||
| grid-column: 2; | |||
| margin: unset !important; | |||
| border: unset !important; | |||
| } | |||
| /* contact page */ | |||
| .contact_container { | |||
| position: relative; | |||
| top: 20vh; | |||
| font-family: 'IBMPlexMono', sans-serif; | |||
| margin: 0 2vw 0 2vw; | |||
| } | |||
| .contact_container h1 { | |||
| margin: 2vh 0 4vh 5vw; | |||
| font-size: 4.5vh; | |||
| } | |||
| #contact_form { | |||
| display: grid; | |||
| grid-template-columns: 1fr 1fr; | |||
| grid-template-columns: 1fr 1fr; | |||
| grid-template-rows: 1fr 1fr 1fr 1fr 1fr; | |||
| grid-gap: 1vh 5vw; | |||
| } | |||
| #l1 { | |||
| grid-column: 1; | |||
| grid-row: 1; | |||
| text-align: center; | |||
| } | |||
| #l2 { | |||
| grid-column: 1; | |||
| grid-row: 3; | |||
| text-align: center; | |||
| margin-top: 2vh; | |||
| } | |||
| #l3 { | |||
| grid-column: 2; | |||
| grid-row: 1; | |||
| text-align: center; | |||
| } | |||
| .form_input { | |||
| font-size: 1.75vh; | |||
| padding-left: 1vw; | |||
| font-family: 'IBMPlexMono', sans-serif; | |||
| } | |||
| #input_mail { | |||
| grid-column: 1; | |||
| grid-row: 2; | |||
| } | |||
| #input_subject { | |||
| grid-column: 1; | |||
| grid-row: 4 | |||
| } | |||
| #input_message { | |||
| grid-column: 2; | |||
| grid-row: 2/4; | |||
| font-size: 1.75vh; | |||
| color: rgba(15, 230, 190, 1); | |||
| padding-left: 2vw; | |||
| } | |||
| #mail_submit { | |||
| grid-column: 2; | |||
| grid-row: 5; | |||
| text-align: center; | |||
| display: flex; | |||
| justify-self: center; | |||
| background: none; | |||
| border: .04vw solid black; | |||
| padding: 2vh 2vw; | |||
| font-family: 'IBMPlexMono', sans-serif; | |||
| } | |||
| #mail_submit:hover, #mail_submit:active { | |||
| background-image: linear-gradient(to right, rgba(15, 230, 190, 1) , #e4e4a8); | |||
| } | |||
| #input_mail, #input_subject, #input_message, #mail_submit, #blub { | |||
| height: unset; | |||
| top: unset; | |||
| right: unset; | |||
| opacity: unset; | |||
| position: unset; | |||
| } | |||
| /* back home page */ | |||
| #back_home_container { | |||
| position: relative; | |||
| background-image: linear-gradient(#93ebbf, #c4d8e9,#f9d17d, #b0afd0,#fdfd96,#ff7fff); | |||
| min-height: 100vh; | |||
| font-family: 'IBMPlexMono', sans-serif; | |||
| } | |||
| #back_home_container h1 { | |||
| text-align: center; | |||
| margin: 0; | |||
| } | |||
| #back_home_container a { | |||
| font-size: 3vh; | |||
| text-align: center; | |||
| } | |||
| #back_home_container a:hover, #back_home_container a:active { | |||
| color:#ff7fff; | |||
| } | |||
| #back_home_container svg { | |||
| max-height: 10vh; | |||
| margin: -5vh 0 7.5vh 0; | |||
| } | |||
| #contents_container { | |||
| top: 30vh; | |||
| position: relative; | |||
| display: flex; | |||
| flex-direction: column; | |||
| } | |||
| @media (min-width: 1024px) { | |||
| #back_home_container svg { | |||
| margin: 2vh 0 3vh 0; | |||
| } | |||
| } | |||
| /* privacy policy page */ | |||
| #privacy_container { | |||
| top: 20vh; | |||
| position: relative; | |||
| font-family: 'IBMPlexMono', sans-serif; | |||
| margin: 2vh 4vw; | |||
| box-shadow: 60px -16px teal; | |||
| } | |||
+ 113
- 0
templates/assets/css/footer.css
View File
| @ -0,0 +1,113 @@ | |||
| .footer_container { | |||
| display: grid; | |||
| grid-template-columns: repeat(2,1fr); | |||
| grid-template-rows: repeat(3, 1fr); | |||
| justify-items: center; | |||
| align-items: center; | |||
| text-transform: uppercase; | |||
| } | |||
| .footer_container p { | |||
| grid-column: 1/3; | |||
| grid-row: 3; | |||
| color: #5c5d61; | |||
| font-size: 1.35vh !important; | |||
| } | |||
| .footer_container #l1 { | |||
| grid-column: 1; | |||
| grid-row: 2; | |||
| } | |||
| .footer_container #l2 { | |||
| grid-column: 2; | |||
| grid-row: 1; | |||
| } | |||
| .footer_container #l3 { | |||
| grid-column: 2; | |||
| grid-row: 2; | |||
| } | |||
| .footer_container #l4 { | |||
| grid-column: 1; | |||
| grid-row: 1; | |||
| } | |||
| .footer_container #l4 a { | |||
| color: #b0afd0; | |||
| } | |||
| .footer_container a { | |||
| position: relative; | |||
| z-index: 150 | |||
| } | |||
| a { | |||
| text-decoration: none; | |||
| color: #5c5d61; | |||
| font-size: 1.35vh; | |||
| transition: .3s; | |||
| } | |||
| p a { | |||
| font-size: unset; | |||
| color: #a8acb0; | |||
| } | |||
| a:active { | |||
| opacity: 70%; | |||
| } | |||
| @media (min-width: 1024px) { | |||
| .footer_container { | |||
| grid-template-columns: repeat(4,1fr); | |||
| grid-template-rows: 1fr; | |||
| justify-items: center; | |||
| align-items: center; | |||
| text-transform: uppercase; | |||
| } | |||
| .footer_container p { | |||
| grid-column: 1; | |||
| grid-row: 2; | |||
| color: #5c5d61; | |||
| font-size: 1.35vh; | |||
| } | |||
| .footer_container #l1 { | |||
| grid-column: 2; | |||
| grid-row: 1; | |||
| } | |||
| .footer_container #l2 { | |||
| grid-column: 3; | |||
| grid-row: 1; | |||
| } | |||
| .footer_container #l3 { | |||
| grid-column: 4; | |||
| grid-row: 1; | |||
| } | |||
| .footer_container #l4 { | |||
| grid-column: 1; | |||
| grid-row: 1; | |||
| } | |||
| a, p, p a { | |||
| font-size: 1.5vh; | |||
| } | |||
| } | |||
| @media(min-width:768px) { | |||
| .footer-container p { | |||
| grid-row: 3; | |||
| grid-column: 1; | |||
| } | |||
| } | |||
+ 315
- 0
templates/assets/css/index.css
View File
| @ -0,0 +1,315 @@ | |||
| svg { | |||
| height: 100vh; | |||
| width: 100%; | |||
| position: relative; | |||
| z-index: 100; | |||
| top: 10vh; | |||
| } | |||
| path { | |||
| stroke: #8693AB; | |||
| stroke-width: 0.3%; | |||
| } | |||
| #node1 { | |||
| transform: translate(-0.7%, -4%); | |||
| } | |||
| #edge9 { | |||
| transform: translate(8%, 4%); | |||
| } | |||
| #edge12 { | |||
| stroke-dasharray: 100; | |||
| animation: draw_multi 3s forwards !important; | |||
| animation-delay: 0s; | |||
| } | |||
| #edge13 { | |||
| stroke-dasharray: 100; | |||
| animation: draw_multix 3s forwards; | |||
| animation-delay: 0s; | |||
| } | |||
| .group1 .node , .group1 .edge{ | |||
| stroke-dasharray: 100; | |||
| animation: draw 3s forwards; | |||
| animation-delay: 0s; | |||
| } | |||
| .group2 .node, .group2 .edge{ | |||
| stroke-dasharray: 100; | |||
| animation: draw_pink 3s forwards; | |||
| animation-delay: 0s; | |||
| } | |||
| .group3 .node , .group3 .edge{ | |||
| stroke-dasharray: 100; | |||
| animation: draw_green 3s forwards; | |||
| animation-delay: 0s; | |||
| } | |||
| .group4 .node , .group4 .edge{ | |||
| stroke-dasharray: 100; | |||
| animation: draw_purple 3s forwards; | |||
| animation-delay: 0s; | |||
| } | |||
| .group5 .node , .group5 .edge{ | |||
| stroke-dasharray: 100; | |||
| animation: draw_yellow 3s forwards; | |||
| animation-delay: 0s; | |||
| } | |||
| .group6 .node , .group6 .edge{ | |||
| stroke-dasharray: 100; | |||
| animation: draw_peach 3s forwards; | |||
| animation-delay: 0s; | |||
| } | |||
| .group7 .node , .group7 .edge{ | |||
| stroke-dasharray: 100; | |||
| animation: draw_red 3s forwards; | |||
| animation-delay: 0s; | |||
| } | |||
| .group8 .node { | |||
| stroke-dasharray: 100; | |||
| animation: draw_rainbow 3s forwards; | |||
| animation-timing-function: ease-in-out; | |||
| animation-delay: 0s; | |||
| } | |||
| .node { | |||
| cursor: pointer; | |||
| } | |||
| @keyframes draw { | |||
| from { | |||
| stroke-dashoffset: 100; | |||
| stroke: #8693AB; | |||
| } | |||
| to { | |||
| stroke-dashoffset: 0; | |||
| stroke: hsl(207,47%,82%); | |||
| } | |||
| } | |||
| @keyframes draw_pink { | |||
| from { | |||
| stroke-dashoffset: 100; | |||
| stroke: #8693AB; | |||
| } | |||
| to { | |||
| stroke-dashoffset: 0; | |||
| stroke: hsl(286,100%,91%); | |||
| } | |||
| } | |||
| @keyframes draw_green{ | |||
| from { | |||
| stroke-dashoffset: 100; | |||
| stroke: #8693AB; | |||
| } | |||
| to { | |||
| stroke-dashoffset: 0; | |||
| stroke: hsl(150,69%,75%); | |||
| } | |||
| } | |||
| @keyframes draw_purple { | |||
| from { | |||
| stroke-dashoffset: 100; | |||
| stroke: #8693AB; | |||
| } | |||
| to { | |||
| stroke-dashoffset: 0; | |||
| stroke: hsl(243,26%,75%); | |||
| } | |||
| } | |||
| @keyframes draw_yellow{ | |||
| from { | |||
| stroke-dashoffset: 100; | |||
| stroke: #8693AB; | |||
| } | |||
| to { | |||
| stroke-dashoffset: 0; | |||
| stroke: hsl(60,96%,79%); | |||
| } | |||
| } | |||
| @keyframes draw_peach { | |||
| from { | |||
| stroke-dashoffset: 100; | |||
| stroke: #8693AB; | |||
| } | |||
| to { | |||
| stroke-dashoffset: 0; | |||
| stroke: hsl(40,100%,75%); | |||
| } | |||
| } | |||
| @keyframes draw_red { | |||
| from { | |||
| stroke-dashoffset: 100; | |||
| stroke: #8693AB; | |||
| } | |||
| to { | |||
| stroke-dashoffset: 0; | |||
| stroke: hsl(335,74%,80%); | |||
| } | |||
| } | |||
| @keyframes draw_rainbow { | |||
| from { | |||
| stroke-dashoffset: 100; | |||
| stroke: #8693AB; | |||
| } | |||
| to { | |||
| stroke-dashoffset: 0; | |||
| stroke: url(#myGradient); | |||
| } | |||
| } | |||
| @keyframes draw_multi { | |||
| from { | |||
| stroke-dashoffset: 100; | |||
| stroke: #8693AB; | |||
| } | |||
| 50% { | |||
| stroke: hsl(243,26%,75%); | |||
| } | |||
| to { | |||
| stroke-dashoffset: 0; | |||
| stroke: hsl(207,47%,82%); | |||
| } | |||
| } | |||
| @keyframes draw_multix { | |||
| from { | |||
| stroke-dashoffset: 100; | |||
| stroke: #8693AB; | |||
| } | |||
| 50% { | |||
| stroke: hsl(150,69%,75%); | |||
| } | |||
| to { | |||
| stroke-dashoffset: 0; | |||
| stroke: hsl(207,47%,82%); | |||
| } | |||
| } | |||
| #banner { | |||
| position: fixed; | |||
| height: 100vh; | |||
| width: 50vw; | |||
| top: 0; | |||
| background: black; | |||
| opacity: 80%; | |||
| display: flex; | |||
| justify-content: center; | |||
| align-items: center; | |||
| } | |||
| #text { | |||
| width: 90vw; | |||
| text-align: left; | |||
| font-size: 2.5vh !important; | |||
| top: 20vh; | |||
| line-height: 5vh !important; | |||
| z-index: 200; | |||
| background-image: linear-gradient(to right, rgba(255,255,255,0), rgba(1,1,1,1)); | |||
| margin: 0 3vw; | |||
| padding: 0 2vw; | |||
| color: hsl(150,69%,75%); | |||
| position: absolute; | |||
| left: 3vw; | |||
| text-transform: uppercase; | |||
| letter-spacing: 0.08vw; | |||
| } | |||
| @media ( min-width: 1024px ) { | |||
| svg { | |||
| left: 5vw; | |||
| top: 0; | |||
| } | |||
| #text | |||
| { | |||
| max-width: 20vw; | |||
| height: 50vh; | |||
| color: hsl(150,69%,75%); | |||
| position: absolute; | |||
| top: 25vh; | |||
| font-size: 5vh; | |||
| z-index: 400; | |||
| margin: 0; | |||
| left: 3vw; | |||
| line-height: 9vh; | |||
| text-transform: uppercase; | |||
| letter-spacing: 0.08vw; | |||
| display: flex; | |||
| justify-content: center; | |||
| align-items: flex-start; | |||
| } | |||
| } | |||
| @media ( min-width: 768px) and ( max-width: 1023px) { | |||
| svg { | |||
| top: 8vh; | |||
| } | |||
| #text { | |||
| font-size: 2.5vh !important; | |||
| top: 18vh; | |||
| line-height: 5vh !important; | |||
| z-index: 200; | |||
| background-image: linear-gradient(to right, rgba(255,255,255,0), rgba(1,1,1,1)); | |||
| margin: 0 3vw; | |||
| padding: 0 2vw; | |||
| color: hsl(150,69%,75%); | |||
| position: absolute; | |||
| left: 3vw; | |||
| text-transform: uppercase; | |||
| letter-spacing: 0.08vw; | |||
| } | |||
| #text br { | |||
| display: none; | |||
| } | |||
| } | |||
+ 229
- 0
templates/assets/css/nav.css
View File
| @ -0,0 +1,229 @@ | |||
| #nav { | |||
| max-height: 0; } | |||
| .header { | |||
| position: relative; | |||
| width: 100%; | |||
| display: flex; | |||
| justify-content: space-between; | |||
| align-items: center; | |||
| background-color: transparent; | |||
| } | |||
| .logo a { | |||
| display: block; | |||
| position: sticky; | |||
| z-index: 2; | |||
| } | |||
| .logo a img { | |||
| display: block; | |||
| height: 15vh; | |||
| padding-top: 2vh; | |||
| padding-left: 2vw; | |||
| } | |||
| .navigation { | |||
| display: flex; | |||
| justify-content: space-between; | |||
| align-items: center; | |||
| padding-right: 5vw; | |||
| } | |||
| .navigation input:checked ~ .menu { | |||
| right: 2vw; | |||
| z-index: 397; | |||
| } | |||
| .menu { | |||
| display: flex; | |||
| justify-content: start; | |||
| flex-direction: column; | |||
| align-items: center; | |||
| position: fixed; | |||
| top: 0; | |||
| right: -90vw; | |||
| background: #fff; | |||
| opacity: 90%; | |||
| width: 70vw; | |||
| height: 100%; | |||
| padding-top: 11vh; | |||
| z-index: 1; | |||
| transition: .5s; | |||
| margin: 0; | |||
| padding-right: 5vw; | |||
| font-family: 'IBMPlexMono', sans-serif; | |||
| } | |||
| .menu li { | |||
| list-style-type: none; | |||
| width: 100%; | |||
| } | |||
| .menu li a { | |||
| color: #000; | |||
| text-decoration: none; | |||
| display: block; | |||
| padding: 1.3vh 0 2vh 0; | |||
| line-height: 1; | |||
| font-size: 2.35vh !important; | |||
| text-align: right; | |||
| box-shadow: 0 .5vw 0 -0.35vw #D8D8D8; | |||
| text-transform: uppercase; | |||
| transition: .3s; | |||
| font-family: 'IBMPlexMono', sans-serif; | |||
| position: relative; | |||
| z-index: 200; | |||
| } | |||
| .hamburger { | |||
| position: relative; | |||
| /* width: 5vw; */ | |||
| height: .5vh; | |||
| background: #000; | |||
| cursor: pointer; | |||
| z-index: 2; | |||
| transition: .3s; | |||
| } | |||
| .hamburger:before, | |||
| .hamburger:after { | |||
| content: ""; | |||
| position: absolute; | |||
| height: 4px; | |||
| right: 0; | |||
| background: #000; | |||
| transition: .3s; | |||
| } | |||
| .hamburger:before { | |||
| top: -1vh; | |||
| width: 5vw; | |||
| } | |||
| .hamburger:after { | |||
| top: 1vh; | |||
| width: 5vw; | |||
| } | |||
| .toggle_menu { | |||
| position: absolute; | |||
| width: 3.5vw; | |||
| height: 5.5vh; | |||
| z-index: 3; | |||
| cursor: pointer; | |||
| opacity: 0; | |||
| top: unset; | |||
| left: unset; | |||
| z-index: 400; | |||
| right: 5vw; | |||
| } | |||
| .navigation input:checked ~ .hamburger { | |||
| background: transparent; | |||
| z-index: 398; | |||
| } | |||
| .navigation input:checked ~ .hamburger::before { | |||
| top: 0; | |||
| transform: rotate(-45deg); | |||
| width: 5vw; | |||
| background-image: linear-gradient(to bottom right, #fdfd96, #b0afd0, hsl(286,100%,91%)); | |||
| } | |||
| .navigation input:checked ~ .hamburger::after { | |||
| top: 0; | |||
| transform: rotate(45deg); | |||
| width: 5vw; | |||
| } | |||
| .dropdown { | |||
| z-index: 201; | |||
| } | |||
| .dropdown:hover ~ .top{ | |||
| color: #d2c0e7 !important; | |||
| transition: 1s ease; | |||
| } | |||
| .dropdown:active ~ .top{ | |||
| color: #d2c0e7 !important; | |||
| transition: 1s ease; | |||
| } | |||
| .sub_1 { | |||
| font-size: 3vh !important; | |||
| box-shadow: none !important; | |||
| cursor: pointer; | |||
| } | |||
| .sub_1:hover, .sub_1:active { | |||
| color: #e59ebc; | |||
| transition: 1s ease; | |||
| } | |||
| .sub_2{ | |||
| font-size: 3vh !important; | |||
| cursor:pointer; | |||
| } | |||
| .sub_2:hover, .sub_2:active { | |||
| color: #9be7c6; | |||
| transition: 1s ease; | |||
| } | |||
| .dropdown { | |||
| right: 0; | |||
| top: unset; | |||
| left: unset; | |||
| height: 5vh; | |||
| min-width: 20vw; | |||
| } | |||
| .down { | |||
| display: none; | |||
| } | |||
| .dropdown:checked ~ .down { | |||
| display: flex; | |||
| flex-direction: column; | |||
| } | |||
| @media (min-width: 768px) { | |||
| .menu { | |||
| width: unset; | |||
| } | |||
| .menu li a { | |||
| font-size: 4vh; | |||
| } | |||
| } | |||
| @media (min-width: 1024px) { | |||
| .navigation input:checked ~ .menu { | |||
| right: 0; | |||
| top: 5vh; | |||
| } | |||
| .navigation { | |||
| top: 5vh; | |||
| } | |||
| } | |||
| @media (min-width: 1280px) { | |||
| .navigation input:checked ~ .menu { | |||
| right: 2vw; | |||
| } | |||
| } | |||
+ 264
- 0
templates/assets/css/nojs_net.css
View File
| @ -0,0 +1,264 @@ | |||
| #mobile { | |||
| display: flex; | |||
| justify-content: center; | |||
| align-items: flex-start; | |||
| min-height: 85vh; | |||
| } | |||
| svg { | |||
| width: 95%; | |||
| height: auto; | |||
| position: absolute; | |||
| align-self: center; | |||
| } | |||
| .edges { | |||
| stroke: #000; | |||
| stroke-width: 1%; | |||
| } | |||
| .nodes { | |||
| stroke: #8693AB; | |||
| cursor: pointer; | |||
| } | |||
| .nodes:active, .nodes:hover { | |||
| animation: svg_pulse 2s ease-in-out forwards; | |||
| } | |||
| @keyframes svg_pulse { | |||
| 0% { | |||
| transform: scale(1); | |||
| stroke: #8693AB; | |||
| fill-opacity: 100%; | |||
| } | |||
| 20% { | |||
| transform: scale(1.01); | |||
| } | |||
| 80% { | |||
| transform: scale(1); | |||
| stroke: #BDD4E7; | |||
| } | |||
| 80% { | |||
| transform: scale(1.01); | |||
| } | |||
| 100% { | |||
| transform: scale(1); | |||
| stroke: #8693AB; | |||
| fill-opacity: 100%; | |||
| } | |||
| } | |||
| .group_1:hover > #edge_1 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_1:active > #edge_1 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_1:hover > #edge_2 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_1:active > #edge_2 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_1:hover > #edge_11 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_1:active > #edge_11 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_2:hover > #edge_3 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_2:active > #edge_3 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_2:hover > #edge_4 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_2:active > #edge_4 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_2:hover > #edge_5 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_2:active > #edge_5 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_2:hover > #edge_6 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_2:active > #edge_6 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_3:hover > #edge_7 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_3:active > #edge_7 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_3:hover > #edge_8 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_3:active > #edge_8 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_3:hover > #edge_10 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_3:active > #edge_10 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_4:hover > #edge_9 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_4:active > #edge_9 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_5:hover > #edge_10 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| .group_5:active > #edge_10 { | |||
| animation: glowing 2s ease-in forwards; | |||
| } | |||
| @keyframes glowing { | |||
| 0% { | |||
| stroke: #8693AB; | |||
| } | |||
| 50% { | |||
| stroke: #BDD4E7; | |||
| } | |||
| 100% { | |||
| stroke: #8693AB; | |||
| } | |||
| } | |||
| @media (min-width: 0 ) { | |||
| #tablet { | |||
| display: none; | |||
| } | |||
| } | |||
| @media (min-width: 768px) { | |||
| svg { | |||
| max-height: 70vh; | |||
| width: 100vw; | |||
| } | |||
| #mobile { | |||
| display: none; | |||
| } | |||
| #tablet { | |||
| display: block; | |||
| } | |||
| } | |||
| @media (min-width: 768px) { | |||
| svg { | |||
| max-height: 70vh; | |||
| width: 100vw; | |||
| } | |||
| } | |||
| @media (min-width: 1000px) { | |||
| svg { | |||
| max-height: 75vh; | |||
| width: 55vw; | |||
| margin-left: 7.5vw; | |||
| } | |||
| } | |||
| @media (min-height: 1070px) { | |||
| svg { | |||
| max-height: 64vh; | |||
| } | |||
| } | |||
| @media (min-height: 840px) and (max-width: 768px) { | |||
| svg { | |||
| max-height: 90vh; | |||
| top: 20vh; | |||
| } | |||
| } | |||
+ 264
- 0
templates/assets/css/pages.css
View File
| @ -0,0 +1,264 @@ | |||
| .container { | |||
| width: 100vw; | |||
| font-family: 'IBMPlexMono', sans-serif; | |||
| padding-top: 15vh; | |||
| } | |||
| img { | |||
| border-radius: 50%; | |||
| } | |||
| .content_container { | |||
| display: grid; | |||
| justify-items: center; | |||
| padding: 0 1vw 2vh 1vw; | |||
| } | |||
| .content_container img { | |||
| grid-row: 2; | |||
| grid-column: 1/2; | |||
| height: 80vw; | |||
| width: 80vw; | |||
| } | |||
| .content_container h1 { | |||
| grid-row: 1; | |||
| color: #000; | |||
| font-size: 6vh; | |||
| text-transform: uppercase; | |||
| padding: 1vh 0; | |||
| letter-spacing: .15vw; | |||
| } | |||
| .content_container h1 span { | |||
| opacity: 70%; | |||
| } | |||
| .content_container p { | |||
| grid-row: 2/3; | |||
| grid-column: 1/2; | |||
| text-align: center; | |||
| background-color: rgba(255, 255, 255, 0.5); | |||
| margin-top: 35vh; | |||
| color: #333; | |||
| font-size: 1.5vh !important; | |||
| padding: 2vh 2vw 4vh 2vw; | |||
| letter-spacing: .1vw; | |||
| line-height: 3.25vh !important; | |||
| } | |||
| .content_container a { | |||
| grid-row: 3; | |||
| text-decoration: none; | |||
| background-color: #fff; | |||
| border: .25vw solid #000; | |||
| opacity: 80%; | |||
| color: #000; | |||
| padding: 2vh 7vw; | |||
| text-transform: uppercase; | |||
| letter-spacing: .35vw; | |||
| transition: all ease .4s; | |||
| } | |||
| .content_container a:hover { | |||
| box-shadow: 0px 0px 10px #8693AB; | |||
| } | |||
| .content_container a:active { | |||
| box-shadow: 0px 0px 10px #8693AB; | |||
| } | |||
| #withbutton { | |||
| padding-bottom: 4vh; | |||
| } | |||
| #withbutton p { | |||
| padding-bottom: 3vh; | |||
| } | |||
| #smaller_text { | |||
| font-size: 3.5vh; | |||
| } | |||
| #smaller { | |||
| font-size: 4.5vh; | |||
| } | |||
| #mid_padding_bottom { | |||
| font-size: 10vw; | |||
| text-align: center; | |||
| margin-bottom: 2vh; | |||
| } | |||
| #adjust_padding { | |||
| padding-top: 4vh; | |||
| } | |||
| #tiny { | |||
| font-size: 4vh; | |||
| padding: 1vh 1vw; | |||
| text-align: center; | |||
| } | |||
| #small_centered { | |||
| font-size: 4.5vh; | |||
| text-align: center; | |||
| line-height: 8vh; | |||
| } | |||
| #padding_bottom { | |||
| padding-bottom: 4vh; | |||
| } | |||
| #space_between { | |||
| padding-bottom: 8vh; | |||
| } | |||
| #weed { | |||
| height: 90vw; | |||
| } | |||
| #up { | |||
| margin-top: 25vh !important; | |||
| } | |||
| #littleup { | |||
| margin-top: 30vh !important; | |||
| } | |||
| #down { | |||
| margin-bottom: 0; | |||
| } | |||
| #small { | |||
| font-size: 2.95vh !important; | |||
| } | |||
| @media (min-width: 700px) { | |||
| .content_container h1 { | |||
| margin-top: 0; | |||
| font-size: 5.5vh; | |||
| } | |||
| .content_container p { | |||
| padding-bottom: 6vh; | |||
| padding-top: 2vh; | |||
| margin-top: 25vh; | |||
| font-size: 1.8vh !important; | |||
| line-height: 3.75vh !important; | |||
| } | |||
| .content_container { | |||
| display: grid; | |||
| justify-items: center; | |||
| padding: 1vh 1vw 2vh 1vw; | |||
| } | |||
| .content_container img { | |||
| height: 40vw !important; | |||
| width: 40vw !important; | |||
| } | |||
| #smaller_text { | |||
| font-size: 6vh; | |||
| } | |||
| #littleup { | |||
| margin-top: 20vh !important; | |||
| } | |||
| } | |||
| @media (min-width: 1000px) { | |||
| .container { | |||
| padding-top: 5vh; | |||
| margin-bottom: 6vh; | |||
| } | |||
| .content_container { | |||
| padding: 3vh 4vw 1vh 4vw; | |||
| margin-top: 6vh; | |||
| } | |||
| #first { | |||
| margin-top: 0; | |||
| } | |||
| .content_container img { | |||
| grid-column: 1/3; | |||
| grid-row: 1/3; | |||
| height: 40vw; | |||
| width: 40vw; | |||
| align-self: center; | |||
| justify-self: flex-start; | |||
| } | |||
| .content_container h1 { | |||
| grid-column:2 ; | |||
| grid-row: 1; | |||
| align-self: center; | |||
| letter-spacing: .3vw; | |||
| } | |||
| .content_container p { | |||
| grid-column:2 ; | |||
| grid-row: 2; | |||
| margin-top: 0; | |||
| width: 50vw; | |||
| line-height: 5.25vh; | |||
| font-size: 1.95vh !important; | |||
| padding: 5vh 2.5vw; | |||
| } | |||
| .content_container a { | |||
| grid-column: 2; | |||
| padding: 2vh 3vw; | |||
| border: .15vw solid #000; | |||
| } | |||
| #withbutton { | |||
| padding-bottom: 6vh; | |||
| } | |||
| #adjust_padding { | |||
| padding-top: 8vh; | |||
| } | |||
| #small_centered { | |||
| margin-left: 2vw; | |||
| font-size: 6vh; | |||
| } | |||
| #up, #littleup { | |||
| margin-top: 5vh !important; | |||
| } | |||
| #littleup { | |||
| margin-bottom: 0 !important; | |||
| padding-bottom: 0 !important; | |||
| } | |||
| #mysvg { | |||
| border-radius: 15%; | |||
| margin-left: 1vw; | |||
| } | |||
| #permapp { | |||
| margin-bottom: 7.5vh; | |||
| } | |||
| #smaller_text { | |||
| margin-left: 10vw; | |||
| } | |||
| } | |||
| #spider { | |||
| height: 85vw; | |||
| width: 90vw; | |||
| } | |||
BIN
templates/assets/fonts/IBMPlexMono-Bold.ttf
View File
BIN
templates/assets/fonts/IBMPlexMono-BoldItalic.ttf
View File
BIN
templates/assets/fonts/IBMPlexMono-ExtraLight.ttf
View File
BIN
templates/assets/fonts/IBMPlexMono-ExtraLightItalic.ttf
View File
BIN
templates/assets/fonts/IBMPlexMono-Italic.ttf
View File
BIN
templates/assets/fonts/IBMPlexMono-Light.ttf
View File
BIN
templates/assets/fonts/IBMPlexMono-LightItalic.ttf
View File
BIN
templates/assets/fonts/IBMPlexMono-Medium.ttf
View File
BIN
templates/assets/fonts/IBMPlexMono-MediumItalic.ttf
View File
BIN
templates/assets/fonts/IBMPlexMono-Regular.ttf
View File
BIN
templates/assets/fonts/IBMPlexMono-SemiBold.ttf
View File
BIN
templates/assets/fonts/IBMPlexMono-SemiBoldItalic.ttf
View File
BIN
templates/assets/fonts/IBMPlexMono-Thin.ttf
View File
BIN
templates/assets/fonts/IBMPlexMono-ThinItalic.ttf
View File
BIN
templates/assets/fonts/RobotoCondensed-Bold.ttf
View File
BIN
templates/assets/fonts/RobotoCondensed-BoldItalic.ttf
View File
BIN
templates/assets/fonts/RobotoCondensed-Italic.ttf
View File
BIN
templates/assets/fonts/RobotoCondensed-Light.ttf
View File
BIN
templates/assets/fonts/RobotoCondensed-LightItalic.ttf
View File
BIN
templates/assets/fonts/RobotoCondensed-Regular.ttf
View File
BIN
templates/assets/img/3d_greenhouse.webp
View File
BIN
templates/assets/img/Canna17.webp
View File
BIN
templates/assets/img/Logo.png
View File
+ 73
- 0
templates/assets/img/Logo.svg
File diff suppressed because it is too large
View File
+ 135383
- 0
templates/assets/img/VR.svg
File diff suppressed because it is too large
View File
BIN
templates/assets/img/bliss.webp
View File
BIN
templates/assets/img/boat_construction.webp
View File
BIN
templates/assets/img/boat_peace.webp
View File
BIN
templates/assets/img/bootA.webp
View File
BIN
templates/assets/img/cactee.JPG
View File
BIN
templates/assets/img/canna.webp
View File
+ 1915
- 0
templates/assets/img/cheers.svg
File diff suppressed because it is too large
View File
BIN
templates/assets/img/ethereum_stock_1.webp
View File
BIN
templates/assets/img/flower_square.webp
View File
BIN
templates/assets/img/hemp2.webp
View File
BIN
templates/assets/img/hemp_field.webp
View File
BIN
templates/assets/img/hemp_field_greded.webp
View File
BIN
templates/assets/img/img_greenhouse.webp
View File
BIN
templates/assets/img/kaoscube.webp
View File
BIN
templates/assets/img/oil_drop.webp
View File
BIN
templates/assets/img/opi.webp
View File
BIN
templates/assets/img/pattern.jpg
View File
BIN
templates/assets/img/pattern.webp
View File
BIN
templates/assets/img/placeholder.jpg
View File
BIN
templates/assets/img/sample-permapp-screen.webp
View File
BIN
templates/assets/img/sample_code.png
View File
BIN
templates/assets/img/sample_code.webp
View File
BIN
templates/assets/img/sample_waspwork.jpg
View File
BIN
templates/assets/img/sketch.webp
View File
BIN
templates/assets/img/sketch_treehouse.webp
View File
BIN
templates/assets/img/solar.webp
View File
BIN
templates/assets/img/spider_out_bw.webp
View File
BIN
templates/assets/img/spider_web.webp
View File
BIN
templates/assets/img/sunrocket.webp
View File
BIN
templates/assets/img/tekla.webp
View File
BIN
templates/assets/img/v1-permapp.webp
View File
BIN
templates/assets/img/waspwork_stock-min.jpg
View File
+ 36
- 0
templates/base.html
View File
| @ -0,0 +1,36 @@ | |||
| <!DOCTYPE html> | |||
| <html lang="{{ lang }}" xmlns:xlink="http://www.w3.org/1999/xlink"> | |||
| <head> | |||
| {% block head %} | |||
| <meta charset="utf-8" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1"> | |||
| <meta name="description" content="{{ "meta_description"|translate(lang) }}" /> | |||
| <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |||
| <link rel="icon" type=image/svg+xml href="/assets/img/Logo.svg"> | |||
| <link rel="shortcut icon" href="#"> | |||
| <link rel="stylesheet" href="/assets/css/base.css" /> | |||
| <link rel="stylesheet" href="/assets/css/nav.css" /> | |||
| <link rel="stylesheet" href="/assets/css/footer.css" /> | |||
| <link rel="stylesheet" href="/assets/css/index.css" /> | |||
| <link rel="stylesheet" href="/assets/css/pages.css" /> | |||
| <link rel="stylesheet" href="/assets/css/box.css"/> | |||
| <link rel="stylesheet" href="/assets/css/footer-pages.css"/> | |||
| <!-- <link rel="stylesheet" href="/assets/css/contact.css"/> --> | |||
| <title>{%block title%}{%endblock%} | Cyberpreneur</title> | |||
| {% endblock %} | |||
| </head> | |||
| <body> | |||
| <div class="wrapper"> | |||
| <div id="nav"> | |||
| {% include "nav.html" %} | |||
| </div> | |||
| <div id="content"> | |||
| {% block content %}{% endblock %} | |||
| </div> | |||
| <div id="footer"> | |||
| {% include "footer.html" %} | |||
| </div> | |||
| </div> | |||
| </body> | |||
| </html> | |||
+ 30
- 0
templates/canna.html
View File
| @ -0,0 +1,30 @@ | |||
| {% extends "index.html" %} | |||
| <!-- load into index template --> | |||
| {% block child %} | |||
| <div class="mobile_placeholder"> | |||
| <form action="/" method="get"> | |||
| <input type="submit" class="close_box"> | |||
| <svg class="close" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"> | |||
| <path stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M10 14l2-2m0 0l2-2m-2 2l-2-2m2 2l2 2m7-2a9"></path> | |||
| </svg> | |||
| </form> | |||
| <div class="open"> | |||
| {# Test Content - add language handling json#} | |||
| <div class="box"> | |||
| </div> | |||
| <div class="content"> | |||
| <h2 id="small">Cannabinieri</h2> | |||
| <h3>Biodynamic Transparent CBD experiments </h3> | |||
| <p>The most impressive network on out planet can be found underground. | |||
| All organisms on earth are related, they are friends and followers. | |||
| All of them have favorite environments that get them into a good mood. | |||
| They show it with flowers or sweet fruit. | |||
| RootWork aims to become a network of optimal conditions for all organisms and serves as a database for Tekla. | |||
| </p> | |||
| <a href="/hemp">MORE</a> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| {% endblock%} | |||
+ 16
- 0
templates/contact.html
View File
| @ -0,0 +1,16 @@ | |||
| {% extends "base.html" %} | |||
| {% block title %}Contact{%endblock%} | |||
| {% block content %} | |||
| <div class="contact_container"> | |||
| <h1>Contact</h1> | |||
| <form id="contact_form" action="/contact/mail" method="POST"> | |||
| <label id="l1"for="input_mail">Email</label> | |||
| <input class="form_input"id="input_mail"type="email" name="mail"> | |||
| <label id="l2" for="input_subject">Subject</label> | |||
| <input class="form_input" id="input_subject" type="text" name="subject"> | |||
| <label id="l3" for="input_message">Question/Comment</label> | |||
| <textarea id="input_message" type="text" name="comment"></textarea> | |||
| <input id="mail_submit"type="submit" value="Submit"> | |||
| </form> | |||
| </div> | |||
| {% endblock %} | |||
+ 29
- 0
templates/cube.html
View File
| @ -0,0 +1,29 @@ | |||
| {% extends "base.html" %} | |||
| {% block title %}Kaos Cube{%endblock%} | |||
| {%block content%} | |||
| <div class ="container"> | |||
| <div class ="content_container"> | |||
| <img src="/assets/img/kaoscube.webp"> | |||
| <h1>Kaos Cube</h1> | |||
| <p>Der Kaos Cube ist das Netzwerk, in dem sich die Spinne bewegt. Er spannt ein dezentrales und privates Netzwerk zwischen den Spinnen. | |||
| Der Cube ist eine Art Router, kombiniert mit digitalen Token basierend auf dem Ethereum Netzwerk. Die Antenne des Kaos Cubes fängt naheliegende Netzwerke ein. Jeder Kaos Cube Besitzer ist durch einen Ether Token in der Lage sein eigenes Inernet zu teilen. | |||
| Der KaosCube ist Vorraussetzung für die Spinne. Individuelle Automation, welche die Spinne darstellt, birgt die große Gefahr eines perfekten Überwachungstools. Das setzt voraus, dass ihre Nutzer und Besitzende sich mit dem Netzwerk und der Sicherheit der Daten auseinandergesetzt haben. | |||
| </p> | |||
| </div> | |||
| <div class ="content_container"> | |||
| <img src="/assets/img/opi.webp "> | |||
| <h1 id="tiny">Die physische Infrastruktur des Internets in den Händen des Nutzers</h1> | |||
| <p> | |||
| Mit dem Kaos Cube wird es möglich, sichere Internet Verbindungen mit anderen teilen. | |||
| Der Ether Token lässt Contracts zu, mit denen jeder Nutzer einstellt, wie er die Kosten seiner Bandbreite auf andere verteilen möchte. Die Verschlüsselung des Kaos Cubes ist auf Cjdns aufgebaut. Das bedeutet, dass an Stelle von IPs öffentliche Schlüssel die "Identität" der Nutzer darstellen. Daher ist der gesamte Datenverkehr des Netzwerkes der Cubes standardmäßig Onion verschlüsselt. Onion ist das Prinzip von Tor, beziehungsweise das, was als Darknet bezeichnet wird. | |||
| </p> | |||
| </div> | |||
| <div class ="content_container"> | |||
| <img src="/assets/img/ethereum_stock_1.webp"> | |||
| <h1 id="small_centered">Der<span> Decnet Coin</span> </h1> | |||
| <p>Zwei Smart Contracts machen diesen Coin aus. Der erste Contract bestimmt, wieviele Coins der KaosCube von Fremden verlangen soll. Dafür dass er Bandbreite weiterleitet. Oder auch als Tor Guard agiert. | |||
| Der zweite Contract setzt über alle DecNETcoins einen Anteil fest, der in zentrale Knotenpunkte fließen soll. Zentrale Knotenpunkte in einem dezentralen Netzwerk? Für diesen empfindlichen Punkt dienen "Bürger für Glasfaser" sowie der Stadtteil von Barcelona, in dem Freifunk große Teile des Internets bildet, als Vorbilder. Ziel ist ein von den Nutzern demokratisch kontrolliertes Netzwerk. Ein Internet, dessen physische Infrastruktur im Besitz der Nutzer ist, gewartet und durchdrungen von genau diesen.</p> | |||
| </div> | |||
| </div> | |||
| {%endblock content%} | |||
+ 27
- 0
templates/cyber.html
View File
| @ -0,0 +1,27 @@ | |||
| {% extends "base.html" %} | |||
| {% block title %}Virtual Farming{%endblock%} | |||
| {%block content%} | |||
| <div class ="container"> | |||
| <div class ="content_container" id="adjust_padding"> | |||
| <img src="/assets/img/3d_greenhouse.webp "> | |||
| <h1 id="small_centered">Cyberpreneur</h1> | |||
| <p>Wir wollen, dass alle unsere Kunden zum Unternehmer im Cyberspace werden. | |||
| Die Roboterspinnen gehen in den Besitz von den Cyberpreneuren, um ihre Pflanzen für sie anzubauen. | |||
| Wir kümmern uns um Administration sowie die schrittweise Vereinfachung und Beseitigung dieser. | |||
| Wie in einem Spiel können die Cyberpreneure rund um die Uhr ihre Pflanzen sehen und mit einer der Spinnen kommunizieren. | |||
| </p> | |||
| </div> | |||
| <div class ="content_container"> | |||
| <img src="/assets/img/hemp_field_greded.webp"> | |||
| <h1>Progress</h1> | |||
| <p>Wir nutzen Photogrammetrie um unser Gewächshaus in in die virtuelle Realität zu bringen. | |||
| Auf dieser Website wird für registrierte Cyberpreneure ein von der Spinne produziertes, virtuelles, dreidimensionales und interaktives Abbild unseres Gewächshauses regelmäßig upgedatet. | |||
| Kunden können ihre Pflanzen rund um die Uhr sehen und Wünsche äussern, die später von der Spinne angenommen und beantwortet werden. | |||
| Cyberpreneure können, wie in einem Spiel, ihre Pflanzen in allen Wachsumsphasen sehen, selbst eingreifen und letztendlich bestimmen wann die Blüten geerntet werden, wie sie verarbeitet werden. | |||
| </p> | |||
| </div> | |||
| </div> | |||
| {% endblock %} | |||
+ 30
- 0
templates/energy_box.html
View File
| @ -0,0 +1,30 @@ | |||
| {% extends "index.html" %} | |||
| <!-- load into index template --> | |||
| {% block child %} | |||
| <div class="mobile_placeholder"> | |||
| <form action="/" method="get"> | |||
| <input type="submit" class="close_box"> | |||
| <svg class="close" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"> | |||
| <path stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M10 14l2-2m0 0l2-2m-2 2l-2-2m2 2l2 2m7-2a9"></path> | |||
| </svg> | |||
| </form> | |||
| <div class="open"> | |||
| {# Test Content - add language handling json#} | |||
| <div class="box"> | |||
| </div> | |||
| <div class="content" id="larger"> | |||
| <h2 id="small">Green Energy</h2> | |||
| <h3>Responsive Sustainable Houses</h3> | |||
| <p>The most impressive network on out planet can be found underground. | |||
| All organisms on earth are related, they are friends and followers. | |||
| All of them have favorite environments that get them into a good mood. | |||
| They show it with flowers or sweet fruit. | |||
| RootWork aims to become a network of optimal conditions for all organisms and serves as a database for Tekla. | |||
| </p> | |||
| <a href="/offgrid">MORE</a> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| {% endblock%} | |||
+ 1
- 0
templates/error.html
View File
| @ -0,0 +1 @@ | |||
| {{ error_msg }} | |||
+ 9
- 0
templates/footer.html
View File
| @ -0,0 +1,9 @@ | |||
| <footer> | |||
| <div class="footer_container"> | |||
| <p>© Cannabinieri 2021 <a rel="license" href="http://creativecommons.org/licenses/by-nc/4.0/">CC-NC-4.0 </a>.</p> | |||
| <h6 id ="l1"><a href="/contact">{{ "footer_item1"|translate(lang) }}</a></h6> | |||
| <h6 id ="l4"><a href="/fund">fund</a></h6> | |||
| <h6 id ="l2"><a href="https://code.basabuuka.org/">Code</a></h6> | |||
| <h6 id ="l3"><a href="/privacy">{{ "footer_item2"|translate(lang) }}</a></h6> | |||
| </div> | |||
| </footer> | |||
+ 30
- 0
templates/greenhome.html
View File
| @ -0,0 +1,30 @@ | |||
| {% extends "index.html" %} | |||
| <!-- load into index template --> | |||
| {% block child %} | |||
| <div class="mobile_placeholder"> | |||
| <form action="/" method="get"> | |||
| <input type="submit" class="close_box"> | |||
| <svg class="close" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"> | |||
| <path stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M10 14l2-2m0 0l2-2m-2 2l-2-2m2 2l2 2m7-2a9"></path> | |||
| </svg> | |||
| </form> | |||
| <div class="open"> | |||
| {# Test Content - add language handling json#} | |||
| <div class="box"> | |||
| </div> | |||
| <div class="content" id="larger"> | |||
| <h2 id="small">Green Machine</h2> | |||
| <h3>Responsive Sustainable Houses</h3> | |||
| <p>The most impressive network on out planet can be found underground. | |||
| All organisms on earth are related, they are friends and followers. | |||
| All of them have favorite environments that get them into a good mood. | |||
| They show it with flowers or sweet fruit. | |||
| RootWork aims to become a network of optimal conditions for all organisms and serves as a database for Tekla. | |||
| </p> | |||
| <a href="/offgrid">MORE</a> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| {% endblock%} | |||
+ 33
- 0
templates/hemp.html
View File
| @ -0,0 +1,33 @@ | |||
| {% extends "base.html" %} | |||
| {% block title %}Cannabinieri{%endblock%} | |||
| {%block content%} | |||
| <div class ="container"> | |||
| <div class ="content_container"> | |||
| <img id="weed" src="/assets/img/flower_square.webp"> | |||
| <h1 id="small_centered">Cannabinieri</h1> | |||
| <p>Unsere Mission ist konsequent biologisch anzubauen und mit Hilfe von Technik mehr über sie zu lernen.<br> | |||
| All unsere Produkte sind Experimente, die Wechselwirkungen in unserem Ökosystem erforschen. | |||
| Unsere Partnerpflanzen sind unsere Dünger. Insekten sind unsere Helfer gegen Schädlinge. | |||
| <br>Entdecke unser erstes Experiment !</p> | |||
| </div> | |||
| <div class ="content_container" id="withbutton"> | |||
| <img src="/assets/img/oil_drop.webp"> | |||
| <h1><span>CBD </span>Oil</h1> | |||
| <p id="up">Unsere CBD Pflanzen verarbeiten wir selbst zu Vollspektrum Ölen. | |||
| Unsere ersten Öle gewinnen wir durch Extraktion mit Trinkalkohol und natürlich ohne artifizielle Zusätze. | |||
| Wir experimentieren mit verschiedenen Trägerölen und Konzentrationen. | |||
| <br>Unsere Vollspektrum Öle stellen wir aus europäisch zertifiziertem Nutzhanf her, deren THC Gehalt 0.2 Prozent nicht überschreitet. | |||
| All unsere Öle kommen mit einem Analyse Zertifikat, das genaue Auskunft über die Menge verschiedener Cannabinoide gibt. Auch auf gängige Pestizide werden wir testen, solange wir noch keine 24 Stunden live Übertragung aller Schritte leisten können.<br> | |||
| </p> | |||
| <a href="hemp/oil">Donate</a> | |||
| </div> | |||
| <div class ="content_container" id="withbutton"> | |||
| <img src="/assets/img/Canna17.webp "> | |||
| <h1 id="tiny">Cyber Transparency</h1> | |||
| <p>Unsere Ziel ist es, unsere Experimente auch in Form von Blüten anzubieten. Der Verkauf und die Einfuhr von Nutzhanf Blüten ist für uns und viele andere kleine Firmen, die ins CBD Business einsteigen wollen, ohne rechtliche Absicherung zu riskant. | |||
| Hier findest du mehr zu unseren Nutzhanf Blüten, aus denen wir auch unsere Öle herstellen. </p> | |||
| <a href="/cyberpreneur">Mehr</a> | |||
| </div> | |||
| </div> | |||
| {%endblock content%} | |||
+ 130
- 0
templates/index.html
View File
| @ -0,0 +1,130 @@ | |||
| {% extends "base.html"%} | |||
| {% block content %} | |||
| <div id="container"> | |||
| <svg | |||
| viewBox="0 0 110 125" | |||
| xmlns="http://www.w3.org/2000/svg" | |||
| xmlns:xlink="http://www.w3.org/1999/xlink"> | |||
| <defs> | |||
| <pattern id="star" viewBox="0,0,100,100" width="100%" height="100%"> | |||
| <image href="/assets/img/kaoscube.webp" viewBox="0 0 100 100" height="100" width="105"/> | |||
| </pattern> | |||
| <pattern id="tekla" viewBox="0,0,100,100" width="100%" height="100%"> | |||
| <image href="/assets/img/tekla.webp" viewBox="0 0 100 100" height="105" width="150"/> | |||
| </pattern> | |||
| <pattern id="greenhouse" viewBox="0,0,100,100" width="100%" height="100%"> | |||
| <image href="/assets/img/3d_greenhouse.webp" viewBox="0 0 100 100" height="105" width="170"/> | |||
| </pattern> | |||
| <pattern id="solar_panels" viewBox="0,0,100,100" width="100%" height="100%"> | |||
| <image href="/assets/img/solar.webp" viewBox="0 0 100 100" height="100" width="150"/> | |||
| </pattern> | |||
| <pattern id="perinaldo" viewBox="0,0,100,100" width="100%" height="100%"> | |||
| <image href="/assets/img/sunrocket.webp" viewBox="0 0 100 100" height="100" width="100"/> | |||
| </pattern> | |||
| <pattern id="bootA" viewBox="0,0,100,100" width="100%" height="100%"> | |||
| <image href="/assets/img/bootA.webp" viewBox="0 0 100 100" height="135" width="100"/> | |||
| </pattern> | |||
| <pattern id="canna" viewBox="0,0,100,100" width="100%" height="100%"> | |||
| <image href="/assets/img/canna.webp" viewBox="0 0 100 100" height="105" width="110"/> | |||
| </pattern> | |||
| <pattern id="waspwork" viewBox="0,0,100,100" width="100%" height="100%"> | |||
| <image href="/assets/img/VR.svg" viewBox="0 0 100 100" height="130" width="110"/> | |||
| </pattern> | |||
| <linearGradient id="myGradient"> | |||
| <stop offset="5%" stop-color="hsl(60,96%,79%)" /> | |||
| <stop offset="10%" stop-color="hsl(40,100%,75%)" /> | |||
| <stop offset="15%" stop-color="hsl(335,74%,80%)" /> | |||
| <stop offset="25%" stop-color="hsl(286,100%,91%)" /> | |||
| <stop offset="35%" stop-color="hsl(243,26%,75%)" /> | |||
| <stop offset="50%" stop-color="hsl(207,47%,82%)" /> | |||
| <stop offset="100%" stop-color="hsl(150,69%,75%)" /> | |||
| </linearGradient> | |||
| <linearGradient id="upper_edges"> | |||
| <stop offset="5%" stop-color="hsl(60,96%,79%)" /> | |||
| <stop offset="10%" stop-color="hsl(40,100%,75%)" /> | |||
| </linearGradient> | |||
| </defs> | |||
| <g class="group1"> | |||
| <a href="/network"> | |||
| <path class="node" id="node0" d="M 50, 50 m -10, 0 a 10,10 0 1,0 20,0 a 10,10 0 1,0 -20,0" fill="url(#star)"/> | |||
| </a> | |||
| <path class="edge" id="edge1" d="M50, 50 m 10,0 L85, 35"/> | |||
| </g> | |||
| <g class="group2"> | |||
| <a href="/app"> | |||
| <path class="node" id="node2" d="M 85, 35 m 0, 0 a 10,10 0 1,0 20,0 a 10,10 0 1,0 -20,0" fill="url(#waspwork)"/> | |||
| </a> | |||
| <path class="edge" id="edge2" d="M 95, 35 m 0,10 L95, 60"/> | |||
| </g> | |||
| <g class="group3"> | |||
| <a href="/robot"> | |||
| <path class="node" id="node3" d="M 85, 70 m 0, 0 a 10,10 0 1,0 20,0 a 10,10 0 1,0 -20,0" fill="url(#tekla)"/> | |||
| </a> | |||
| <path class="edge" id="edge3" d="M 95, 80 m 0,10 L95, 80"/> | |||
| </g> | |||
| <g class="group4"> | |||
| <a href="/remote"> | |||
| <path class="node" id="node4" d="M 95, 100 m -10, 0 a 10,10 0 1,0 20,0 a 10,10 0 1,0 -20,0" fill="url(#greenhouse)"/> | |||
| </a> | |||
| <path class="edge" id="edge4" d="M95, 100 m -10,0 L60, 105"/> | |||
| <path class="edge" id="edge5" d="M96.15, 100 m -10,-5 L55, 58.75" /> | |||
| </g> | |||
| <g class="group5"> | |||
| <a href="/miner"> | |||
| <path class="node" id="node5" d="M 50, 105 m -10, 0 a 10,10 0 1,0 20,0 a 10,10 0 1,0 -20,0" fill="url(#solar_panels"/> | |||
| </a> | |||
| <path class="edge" id="edge6" d="M50, 105 m -10, 0 L25, 100" /> | |||
| <path class="edge" id="edge7" d="M50, 105 m 0, -10 L50, 60" /> | |||
| </g> | |||
| <g class="group6"> | |||
| <a href="/energy"> | |||
| <path class="node" id="node6" d="M 15, 100 m -10, 0 a 10,10 0 1,0 20,0 a 10,10 0 1,0 -20,0" fill="url(#perinaldo)"/> | |||
| </a> | |||
| <path class="edge" id="edge8" d="M15, 100 m 0, -10 L15, 65" /> | |||
| <path class="edge" id="edge9" d="M15, 100 m 0, -10 L77.35, 70" /> | |||
| </g> | |||
| <g class="group7"> | |||
| <a href="/greenhome"> | |||
| <path class="node" id="node7" d="M 15, 65 m -10, -10 a 10,10 0 1,0 20,0 a 10,10 0 1,0 -20,0" fill="url(#bootA"/> | |||
| </a> | |||
| <path class="edge" id="edge10" d="M15, 55 m 10, 0 L40, 50" /> | |||
| <path class="edge" id="edge11" d="M15, 55 m 0, -10 L40, 15" /> | |||
| </g> | |||
| <g class="group8"> | |||
| <a href="/cannabinieri"> | |||
| <path class="node" id="node8" d="M 50, 15 m -10, 0 a 10,10 0 1,0 20,0 a 10,10 0 1,0 -20,0" fill="url(#canna")/> | |||
| </a> | |||
| <path class="edge" id="edge12" d="M 50, 15 m 0, 10 L50, 40"/> | |||
| <path class="edge" id="edge13" d="M 50, 15 m 10, 0 L86, 30"/> | |||
| </g> | |||
| </svg> | |||
| <div id="banner"> | |||
| </div> | |||
| <!-- <p id="text"> Put €20 in a node & <br>get a free Cannabinieri Oil </p> --> | |||
| {%block child%} {%endblock%} | |||
| </div> | |||
| {% endblock %} | |||
+ 29
- 0
templates/info.html
View File
| @ -0,0 +1,29 @@ | |||
| {% extends "base.html" %} | |||
| {% block title %}{{ title }}{%endblock%} | |||
| {% block content %} | |||
| <div class ="container"> | |||
| <div class ="content_container"> | |||
| <img src="/assets/img/bootA.webp"> | |||
| <h1>{{ title }}</h1> | |||
| <p id="up"> | |||
| {{ content }} | |||
| </p> | |||
| </div> | |||
| <div class ="content_container"> | |||
| <img src="/assets/img/sketch.webp"> | |||
| <h1 id="smaller_text"><span>Green </span>Machine</h1> | |||
| <p id="up"> | |||
| Eine Maschine nutzt Energie um Arbeiten zu verrichten. Unsere Wohnmaschinen nutzen erneuerbare Energien um Strom bereitzustellen. | |||
| Bauteile der Maschinen sind Materialien, die in großer Anzahl verfügbar sind. Materialien die ohne - oder für wenig Geld zu haben sind. | |||
| Durch die Verwendung bauen wir lebendige, unabhängige und individuelle Maschinen, die einfach nachzubauen und zu warten sind. | |||
| </p> | |||
| </div> | |||
| <div class ="content_container"> | |||
| <img src="/assets/img/solar.webp"> | |||
| <h1 id="smaller_text">Solar Miner</h1> | |||
| <p id="up"> Jede Solaranlage hat Probleme mit der Überproduktion von Strom. Sobald die Recycling Stromspeicher voll sind, geht Energie verloren. Diese Energie nutzen wir zum verifizieren von Transaktionen. Transaktionen von Krypto Währungen. Dabei sehen wir vor allem Monero und Etherium als nützlich an. Etherium Token sind einfach zu Coden. ETH Token als Bestandteil des KaosCubes um mit Contracts den automatischen Tausch von Währung gegen Bandbreite zu gewährleisten. Auch der geringe Ressourcen Verbrauch durch Proof of Stake ist dabei ein Argument für diese Währung. | |||
| Monero wird die Grundlage eines sicheren Transaktionssystems innerhalb der Kooperativen. Zusätzlich ist der Mining Algorithmus von Monero so aufgebaut, dass er Unrentabilität für große Mining Farmen verspricht. | |||
| </p> | |||
| </div> | |||
| </div> | |||
| {% endblock %} | |||
+ 30
- 0
templates/miner_box.html
View File
| @ -0,0 +1,30 @@ | |||
| {% extends "index.html" %} | |||
| <!-- load into index template --> | |||
| {% block child %} | |||
| <div class="mobile_placeholder"> | |||
| <form action="/" method="get"> | |||
| <input type="submit" class="close_box"> | |||
| <svg class="close" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"> | |||
| <path stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M10 14l2-2m0 0l2-2m-2 2l-2-2m2 2l2 2m7-2a9"></path> | |||
| </svg> | |||
| </form> | |||
| <div class="open"> | |||
| {# Test Content - add language handling json#} | |||
| <div class="box"> | |||
| </div> | |||
| <div class="content" id="larger"> | |||
| <h2 id="small">Solar Miner</h2> | |||
| <h3>Intelligent Distribution of exess energy</h3> | |||
| <p>The most impressive network on out planet can be found underground. | |||
| All organisms on earth are related, they are friends and followers. | |||
| All of them have favorite environments that get them into a good mood. | |||
| They show it with flowers or sweet fruit. | |||
| RootWork aims to become a network of optimal conditions for all organisms and serves as a database for Tekla. | |||
| </p> | |||
| <a href="/offgrid">MORE</a> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| {% endblock%} | |||
+ 96
- 0
templates/nav.html
View File
| @ -0,0 +1,96 @@ | |||
| <header class="header"> | |||
| <div class="logo"> | |||
| <a href="/"><img src="/assets/img/Logo.png"/></a> | |||
| </div> | |||
| <div class="navigation"> | |||
| <input type="checkbox" class="toggle_menu"> | |||
| <div class="hamburger"></div> | |||
| <ul class ="menu"> | |||
| <li> | |||
| <input class="dropdown" id="one" type="checkbox"> | |||
| <a class="top">Waspwork</a> | |||
| <ul class="down"> | |||
| <li><a class="sub_1" href="/waspwork">Info</a> | |||
| </li> | |||
| <li><a class="sub_2" href="/timeline/waspwork">Timeline</a> | |||
| </li> | |||
| </ul> | |||
| </li> | |||
| <li> | |||
| <input class="dropdown" id="two" type="checkbox"> | |||
| <a class="top">Cyberpreneur</a> | |||
| <ul class="down"> | |||
| <li><a class="sub_1" href="/cyberpreneur">Info</a> | |||
| </li> | |||
| <li><a class="sub_2" href="/timeline/cyberpreneur">Timeline</a> | |||
| </li> | |||
| </ul> | |||
| </li> | |||
| <li> | |||
| <input class="dropdown" id="three" type="checkbox"> | |||
| <a class="top">Tekla</a> | |||
| <ul class="down"> | |||
| <li><a class="sub_1" href="/tekla">Info</a> | |||
| </li> | |||
| <li><a class="sub_2" href="/timeline/tekla">Timeline</a> | |||
| </li> | |||
| </ul> | |||
| </li> | |||
| <li> | |||
| <input class="dropdown" id="four" type="checkbox"> | |||
| <a class="top">Kaos Cube</a> | |||
| <ul class="down"> | |||
| <li><a class="sub_1" href="/kaoscube">Info</a> | |||
| </li> | |||
| <li><a class="sub_2" href="/timeline/kaos-cube">Timeline</a> | |||
| </li> | |||
| </ul> | |||
| </li> | |||
| <li> | |||
| <input class="dropdown" id="four" type="checkbox"> | |||
| <a class="top">Green Machine</a> | |||
| <ul class="down"> | |||
| <li><a class="sub_1" href="/greenmachine">Info</a> | |||
| </li> | |||
| <li><a class="sub_2" href="/timeline/green-machine">Timeline</a> | |||
| </li> | |||
| </ul> | |||
| </li> | |||
| <li> | |||
| <input class="dropdown" id="four" type="checkbox"> | |||
| <a class="top">Solar Miner</a> | |||
| <ul class="down"> | |||
| <li><a class="sub_1" href="/info/solar-miner">Info</a> | |||
| </li> | |||
| <li><a class="sub_2" href="/timeline/solar-miner">Timeline</a> | |||
| </li> | |||
| </ul> | |||
| </li> | |||
| <li> | |||
| <input class="dropdown" id="four" type="checkbox"> | |||
| <a class="top">Green Energy</a> | |||
| <ul class="down"> | |||
| <li><a class="sub_1" href="/info/energy">Info</a> | |||
| </li> | |||
| <li><a class="sub_2" href="/timeline/energy">Timeline</a> | |||
| </li> | |||
| </ul> | |||
| </li> | |||
| <li> | |||
| <input class="dropdown" id="four" type="checkbox"> | |||
| <a class="top" style= "color: hsl(150,69%,75%);">CBD</a> | |||
| <ul class="down"> | |||
| <li><a class="sub_1" href="/cbd">Info</a> | |||
| </li> | |||
| <li><a class="sub_2" href="/timeline/cbd">Timeline</a> | |||
| </li> | |||
| </ul> | |||
| </li> | |||
| </ul> | |||
| </div> | |||
| </header> | |||
+ 28
- 0
templates/network.html
View File
| @ -0,0 +1,28 @@ | |||
| {% extends "index.html" %} | |||
| <!-- load into index template --> | |||
| {% block child %} | |||
| <div class="mobile_placeholder"> | |||
| <form action="/" method="get"> | |||
| <input type="submit" class="close_box"> | |||
| <svg class="close" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"> | |||
| <path stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M10 14l2-2m0 0l2-2m-2 2l-2-2m2 2l2 2m7-2a9"></path> | |||
| </svg> | |||
| </form> | |||
| <div class="open"> | |||
| {# Test Content - add language handling json#} | |||
| <div class="box"> | |||
| </div> | |||
| <div class="content"> | |||
| <h2>Kaos Cube</h2> | |||
| <h3>Anonymizing router for decentralized network sharing </h3> | |||
| <p> | |||
| Reinvent public wifi access points by sharing unused bandwith trough a decentralized network. | |||
| Cubes generate a layer of freedom between ISP provided home-routers and the internet. | |||
| Get a cube and share your internet or connect to one nearby, using the Kaos Cube DApp, where conditions are agreed upon by peers.</p> | |||
| <a href="/kaoscube">GO</a> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| {% endblock%} | |||
+ 30
- 0
templates/offgrid.html
View File
| @ -0,0 +1,30 @@ | |||
| {% extends "base.html" %} | |||
| {% block title %}Green Machine{%endblock%} | |||
| {% block content %} | |||
| <div class ="container"> | |||
| <div class ="content_container"> | |||
| <img src="/assets/img/bootA.webp"> | |||
| <h1>Off-Grid</h1> | |||
| <p id="up">Wir möchten unabhängige und nachhaltige Systeme kreieren. In denen ein Leben komplett ohne den Anschluss an zentralisierte Versorgungsysteme möglich ist. | |||
| Mit erneuerbaren Energien, Recycling von Müll und Wissen der rechtlichen Fallen ist das möglich. | |||
| </p> | |||
| </div> | |||
| <div class ="content_container"> | |||
| <img src="/assets/img/sketch.webp"> | |||
| <h1 id="smaller_text"><span>Green </span>Machine</h1> | |||
| <p id="up"> | |||
| Eine Maschine nutzt Energie um Arbeiten zu verrichten. Unsere Wohnmaschinen nutzen erneuerbare Energien um Strom bereitzustellen. | |||
| Bauteile der Maschinen sind Materialien, die in großer Anzahl verfügbar sind. Materialien die ohne - oder für wenig Geld zu haben sind. | |||
| Durch die Verwendung bauen wir lebendige, unabhängige und individuelle Maschinen, die einfach nachzubauen und zu warten sind. | |||
| </p> | |||
| </div> | |||
| <div class ="content_container"> | |||
| <img src="/assets/img/solar.webp"> | |||
| <h1 id="smaller_text">Solar Miner</h1> | |||
| <p id="up"> Jede Solaranlage hat Probleme mit der Überproduktion von Strom. Sobald die Recycling Stromspeicher voll sind, geht Energie verloren. Diese Energie nutzen wir zum verifizieren von Transaktionen. Transaktionen von Krypto Währungen. Dabei sehen wir vor allem Monero und Etherium als nützlich an. Etherium Token sind einfach zu Coden. ETH Token als Bestandteil des KaosCubes um mit Contracts den automatischen Tausch von Währung gegen Bandbreite zu gewährleisten. Auch der geringe Ressourcen Verbrauch durch Proof of Stake ist dabei ein Argument für diese Währung. | |||
| Monero wird die Grundlage eines sicheren Transaktionssystems innerhalb der Kooperativen. Zusätzlich ist der Mining Algorithmus von Monero so aufgebaut, dass er Unrentabilität für große Mining Farmen verspricht. | |||
| </p> | |||
| </div> | |||
| </div> | |||
| {% endblock %} | |||
+ 15
- 0
templates/policy.html
View File
| @ -0,0 +1,15 @@ | |||
| {% extends "base.html" %} | |||
| {% block title %}Privacy Policy{%endblock%} | |||
| {% block content %} | |||
| <div id="privacy_container"> | |||
| <h2>Privacy Policy</h2> | |||
| <div id="statements"> | |||
| <h6>We value your anonymity</h6> | |||
| <p>This page is designed to be fully functional in the Tor Browser.<br> | |||
| If you scroll trough the source code of this page, which you can <a>here</a> you won't find a line of Javascript. | |||
| ..and so on, informal | |||
| </p> | |||
| </div> | |||
| </div> | |||
| {% endblock %} | |||
+ 69
- 0
templates/pools.html
View File
| @ -0,0 +1,69 @@ | |||
| {% extends "base.html" %} | |||
| {% block title %}{{title}}{%endblock%} | |||
| {% block content %} | |||
| <div id="fund_container"> | |||
| <h2>{{ title}}</h2> | |||
| <p> {{ subtitle }} </p> | |||
| <div class="node_container"> | |||
| {%if title == "fund"%} | |||
| <img src="/assets/img/placeholder.jpg"> | |||
| {%endif%} | |||
| <h6>waspwork</h6> | |||
| <p>Developement of an <a href="/waspwork">AR App</a> detecting relationships between plants and plants and the environment. </p> | |||
| </div> | |||
| <div class="node_container"> | |||
| {%if title == "fund"%} | |||
| <img src="/assets/img/placeholder.jpg"> | |||
| {%endif%} | |||
| <h6>cyberpreneur</h6> | |||
| <p>Developement of an <a href="/cyberpreneur">Remote Farming WebApp</a> enabling monitoring and remote control of a garden.</p> | |||
| </div> | |||
| <div class="node_container"> | |||
| {%if title == "fund"%} | |||
| <img src="/assets/img/placeholder.jpg"> | |||
| {%endif%} | |||
| <h6>tekla</h6> | |||
| <p>Developement of an <a href="/tekla">Gardening Hexapod</a> automating gardening based on biodynamic design principles.</p> | |||
| </div> | |||
| <div class="node_container"> | |||
| {%if title == "fund"%} | |||
| <img src="/assets/img/placeholder.jpg"> | |||
| {%endif%} | |||
| <h6>solar waste miner</h6> | |||
| <p>Developement of a <a href="/info/solar-miner">Fundrasing Blockchain Network </a> powered by exess solar energy.</p> | |||
| </div> | |||
| <div class="node_container"> | |||
| {%if title == "fund"%} | |||
| <img src="/assets/img/placeholder.jpg"> | |||
| {%endif%} | |||
| <h6>kaos cube</h6> | |||
| <p>Developement of a <a href="/cube">Decentralized Internet Sharing Network</a> powered by exess solar energy.</p> | |||
| </div> | |||
| <div class="node_container"> | |||
| {%if title == "fund"%} | |||
| <img src="/assets/img/placeholder.jpg"> | |||
| {%endif%} | |||
| <h6>green machine</h6> | |||
| <p>Design of <a href="/greenmachine">Fully Self-Sustainable houses</a>adapted to a given environment, making use of the concepts of all other projects.</p> | |||
| </div> | |||
| <div class="node_container"> | |||
| {%if title == "fund"%} | |||
| <img src="/assets/img/placeholder.jpg"> | |||
| {%endif%} | |||
| <h6></h6> | |||
| <p>Design of <a href="/cube">Fully Self-Sustainable houses</a>adapted to a given environment, making use of the concepts of all other projects.</p> | |||
| </div> | |||
| <div class="node_container"> | |||
| {%if title == "fund"%} | |||
| <img src="/assets/img/placeholder.jpg"> | |||
| {%endif%} | |||
| <h6></h6> | |||
| <p>Design of <a href="/info/energy">Renewable energy solutions adapted to the environment </a>that enable confortable living off the grid.</p> | |||
| </div> | |||
| </div> | |||
| {% endblock %} | |||
+ 29
- 0
templates/solar.html
View File
| @ -0,0 +1,29 @@ | |||
| {% extends "base.html" %} | |||
| {% block title %}Kaos Cube{%endblock%} | |||
| {%block content%} | |||
| <div class ="container"> | |||
| <div class ="content_container"> | |||
| <img src="/assets/img/kaoscube.webp"> | |||
| <h1>Solar Waste Miner</h1> | |||
| <p>Der Kaos Cube ist das Netzwerk, in dem sich die Spinne bewegt. Er spannt ein dezentrales und privates Netzwerk zwischen den Spinnen. | |||
| Der Cube ist eine Art Router, kombiniert mit digitalen Token basierend auf dem Ethereum Netzwerk. Die Antenne des Kaos Cubes fängt naheliegende Netzwerke ein. Jeder Kaos Cube Besitzer ist durch einen Ether Token in der Lage sein eigenes Inernet zu teilen. | |||
| Der KaosCube ist Vorraussetzung für die Spinne. Individuelle Automation, welche die Spinne darstellt, birgt die große Gefahr eines perfekten Überwachungstools. Das setzt voraus, dass ihre Nutzer und Besitzende sich mit dem Netzwerk und der Sicherheit der Daten auseinandergesetzt haben. | |||
| </p> | |||
| </div> | |||
| <div class ="content_container"> | |||
| <img src="/assets/img/opi.webp "> | |||
| <h1 id="tiny">Die physische Infrastruktur des Internets in den Händen des Nutzers</h1> | |||
| <p> | |||
| Mit dem Kaos Cube wird es möglich, sichere Internet Verbindungen mit anderen teilen. | |||
| Der Ether Token lässt Contracts zu, mit denen jeder Nutzer einstellt, wie er die Kosten seiner Bandbreite auf andere verteilen möchte. Die Verschlüsselung des Kaos Cubes ist auf Cjdns aufgebaut. Das bedeutet, dass an Stelle von IPs öffentliche Schlüssel die "Identität" der Nutzer darstellen. Daher ist der gesamte Datenverkehr des Netzwerkes der Cubes standardmäßig Onion verschlüsselt. Onion ist das Prinzip von Tor, beziehungsweise das, was als Darknet bezeichnet wird. | |||
| </p> | |||
| </div> | |||
| <div class ="content_container"> | |||
| <img src="/assets/img/ethereum_stock_1.webp"> | |||
| <h1 id="small_centered">Der<span> Decnet Coin</span> </h1> | |||
| <p>Zwei Smart Contracts machen diesen Coin aus. Der erste Contract bestimmt, wieviele Coins der KaosCube von Fremden verlangen soll. Dafür dass er Bandbreite weiterleitet. Oder auch als Tor Guard agiert. | |||
| Der zweite Contract setzt über alle DecNETcoins einen Anteil fest, der in zentrale Knotenpunkte fließen soll. Zentrale Knotenpunkte in einem dezentralen Netzwerk? Für diesen empfindlichen Punkt dienen "Bürger für Glasfaser" sowie der Stadtteil von Barcelona, in dem Freifunk große Teile des Internets bildet, als Vorbilder. Ziel ist ein von den Nutzern demokratisch kontrolliertes Netzwerk. Ein Internet, dessen physische Infrastruktur im Besitz der Nutzer ist, gewartet und durchdrungen von genau diesen.</p> | |||
| </div> | |||
| </div> | |||
| {%endblock content%} | |||
+ 31
- 0
templates/spider.html
View File
| @ -0,0 +1,31 @@ | |||
| {% extends "base.html" %} | |||
| {% block title %}Tekla{%endblock%} | |||
| {% block content %} | |||
| <div class ="container"> | |||
| <div class ="content_container" id="first"> | |||
| <img id="spider" src="/assets/img/tekla.webp"> | |||
| <h1>Tekla</h1> | |||
| <p id="up">Wir entwickeln gerade den Prototyp des Low-Tech Hexapods, der die Gartenarbeit übernehmen und Daten über unser Ökosystem sammeln soll. | |||
| Die Spinne hat noch einen weiten Weg vor sich. | |||
| Diese Daten wird sie in die PermApp eintragen, eine App die zu einem Netzwerk von Informationen zwischen den Wechselwirkungen in unserem Ökosystem ausgebaut wird. | |||
| Die Kommunikation zwischen den Spinnen funktioniert abgeschnitten vom World wide web, über sein eigenes verschlüsseltes Mesh. | |||
| </p> | |||
| </div> | |||
| <div class ="content_container" id="spiderpi" > | |||
| <img src="/assets/img/sample_code.webp"> | |||
| <h1>Progress</h1> | |||
| <p id="up">SpiderPi ist Raspberry-Pi betriebener Roboter. Er führt Programme in Python aus und hat eine eingebaute Kamera, über die er in der Lage ist, einfache Object Detection auszuführen. | |||
| Derzeit sind wir damit beschäftigt, mit Hilfe von Photogrammetrie ein 3d Bild zu erstellen, in dem der Roboter sich bewegen und orientieren kann. | |||
| Unsere Vision ist es, einen bezahlbaren Gartenroboter zu entwickeln. Während der die Gartenarbeit erledigt, sammelt der Roboter Daten über alle für Pflanzen wichtigen Faktoren. | |||
| Es liegt noch viel Arbeit vor uns. Dafür brauchen wir deine Unterstützung. | |||
| </p> | |||
| </div> | |||
| <div class ="content_container" id="permapp"> | |||
| <img src="/assets/img/spider_web.webp"> | |||
| <h1>Data</h1> | |||
| <p id="up">In der PermApp werden die Informationen der Wechselwirkungen ökologischer Entitäten gespeichert. Und visualisiert. Durch Rating kommen die besten Systeme an die Oberfläche. Am Ende werden die besten Netze miteinander kombiniert. </p> | |||
| <a href="https://code.basabuuka.org/alpcentaur/permapp">Code</a> | |||
| </div> | |||
| </div> | |||
| {% endblock %} | |||
+ 14
- 0
templates/submit.html
View File
| @ -0,0 +1,14 @@ | |||
| {% extends "base.html" %} | |||
| {% block title %}Submit{%endblock%} | |||
| {% block content %} | |||
| <div id="back_home_container"> | |||
| <div id="contents_container"> | |||
| <h1>We've received your message. <br> We'll get in touch soon :)</h1> | |||
| <a href="/contact"> | |||
| <svg class="arrow" stroke="#000" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M10 19l-7-7m0 0l7-7m-7 7h18"></path></svg> | |||
| </a> | |||
| <a href="/">Back home</a> | |||
| </div> | |||
| </div> | |||
| {% endblock %} | |||
+ 25
- 0
templates/tekla.html
View File
| @ -0,0 +1,25 @@ | |||
| {% extends "index.html" %} | |||
| <!-- load into index template --> | |||
| {% block child %} | |||
| <div class="mobile_placeholder"> | |||
| <form action="/" method="get"> | |||
| <input type="submit" class="close_box"> | |||
| <svg class="close" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"> | |||
| <path stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M10 14l2-2m0 0l2-2m-2 2l-2-2m2 2l2 2m7-2a9"></path> | |||
| </svg> | |||
| </form> | |||
| <div class="open"> | |||
| <div class="content"> | |||
| <h2>Tekla</h2> | |||
| <h3>Bio-Inspired Robot for Automated Biodynamic Gardening</h3> | |||
| <p>Tekla designs self-sustainable gardens emulating nature's strategies. | |||
| Use the mobile hexapod to effortlessly create biodynamic gardens anywhere. | |||
| The low-tech robot interfaces with the Waspwork app and learns how to grow in sync with nature. | |||
| </p> | |||
| <a href="/tekla">GO</a> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| {% endblock%} | |||