9 changed files with 150 additions and 110 deletions
Unified View
Diff Options
-
+5 -2src/build_actix/route.rs
-
+4 -1src/build_actix/template.rs
-
+12 -0templates/assets/css/box.css
-
+0 -77templates/assets/css/net.css
-
+67 -1templates/assets/css/nojs_net.css
-
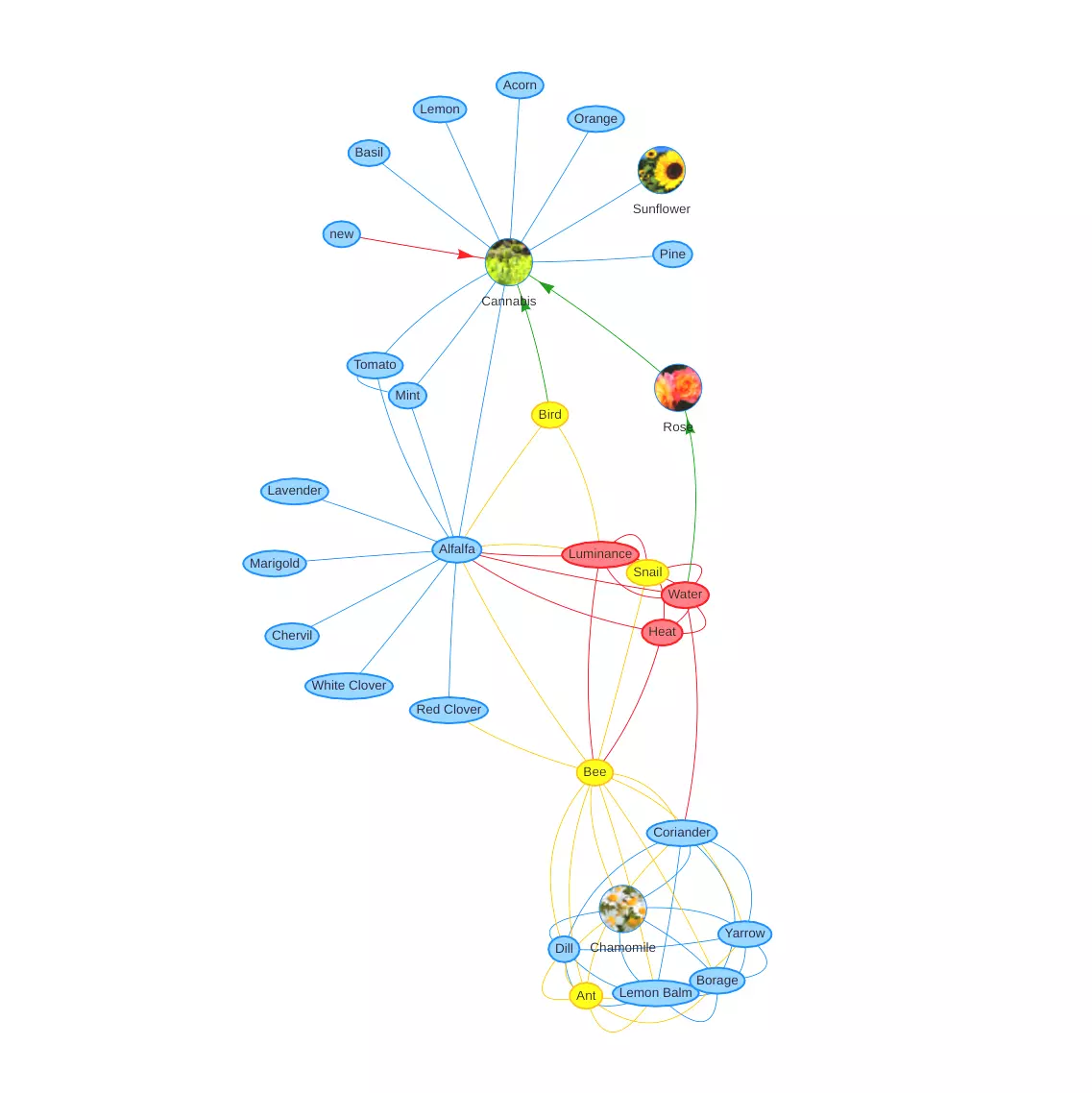
BINtemplates/assets/img/sample-permapp-screen.webp
-
+0 -1templates/base.html
-
+51 -28templates/index.html
-
+11 -0templates/info.html
+ 5
- 2
src/build_actix/route.rs
View File
+ 4
- 1
src/build_actix/template.rs
View File
+ 12
- 0
templates/assets/css/box.css
View File
| @ -0,0 +1,12 @@ | |||||
| .box { | |||||
| z-index: 1000; | |||||
| position: fixed; | |||||
| max-height: 60vh; | |||||
| max-width: 80vw; | |||||
| top: 680px; | |||||
| left: 155px; | |||||
| display: flex; | |||||
| margin: 0; | |||||
| background-color: fuchsia; | |||||
| opacity: 85%; | |||||
| } | |||||
+ 0
- 77
templates/assets/css/net.css
View File
| @ -1,77 +0,0 @@ | |||||
| svg { | |||||
| max-height: 90vh; | |||||
| width: 100%; | |||||
| } | |||||
| .link { | |||||
| stroke: #000; | |||||
| stroke-width: 1.5px; | |||||
| } | |||||
| .node { | |||||
| cursor: move; | |||||
| stroke: #000; | |||||
| stroke-width: .07vw; | |||||
| fill-rule: evenodd; | |||||
| } | |||||
| .node.fixed { | |||||
| stroke: #30dfdf; | |||||
| stroke-width: .05vw; | |||||
| } | |||||
| /* box */ | |||||
| div#box { | |||||
| position: absolute; | |||||
| pointer-events: none; | |||||
| top: 0px; | |||||
| right: 0px; | |||||
| } | |||||
| /* visibility box */ | |||||
| div.box_off { | |||||
| visibility: hidden; | |||||
| pointer-events: none; | |||||
| } | |||||
| div.box_on { | |||||
| visibility: visible; | |||||
| pointer-events: all; | |||||
| } | |||||
| /* box content */ | |||||
| div#box_content { | |||||
| position: relative; | |||||
| /* cursor: text; change to something cool */ | |||||
| width: 50vw; | |||||
| height: 50vh; | |||||
| z-index: 1000; | |||||
| background: #000; | |||||
| opacity: 85%; | |||||
| border: solid .2vw #30dfdf; | |||||
| border-radius: 8px; | |||||
| font-family: Helvetica, sans-serif; /* change */ | |||||
| font-size: 2vh; | |||||
| padding: 2vh 2vw; | |||||
| text-align: right; | |||||
| color: #fff; | |||||
| } | |||||
| /* !! somehow adjust screenwidth for desktop (in js */ | |||||
| /* @media(min-width: 768px) { | |||||
| #mobile_network { | |||||
| display: none; | |||||
| } | |||||
| } */ | |||||
+ 67
- 1
templates/assets/css/nojs_net.css
View File
BIN
templates/assets/img/sample-permapp-screen.webp
View File
+ 0
- 1
templates/base.html
View File
+ 51
- 28
templates/index.html
View File
+ 11
- 0
templates/info.html
View File
| @ -0,0 +1,11 @@ | |||||
| {% extends "index.html" %} | |||||
| {% block head } | |||||
| <link rel="stylesheet" href="/assets/css/box.css"/> | |||||
| {% endblock %} | |||||
| {%block info} | |||||
| <div class="box"> | |||||
| <img src="/assets/img/Logo.svg" alt="Logo" /> | |||||
| </div> | |||||
| {% endblock %} | |||||