35 changed files with 136067 additions and 36 deletions
Unified View
Diff Options
-
+66 -0src/build_actix/route.rs
-
+18 -0src/build_actix/template.rs
-
+5 -0src/main.rs
-
+28 -2templates/app.html
-
+30 -2templates/assets/css/box.css
-
+11 -1templates/assets/css/footer.css
-
+10 -5templates/assets/css/nojs_net.css
-
+230 -0templates/assets/css/pages.css
-
BINtemplates/assets/img/Canna17.webp
-
+135383 -0templates/assets/img/VR.svg
-
BINtemplates/assets/img/boat_peace.webp
-
BINtemplates/assets/img/cactee.JPG
-
BINtemplates/assets/img/ethereum_stock_1.webp
-
BINtemplates/assets/img/hemp2.webp
-
BINtemplates/assets/img/hemp_field.webp
-
BINtemplates/assets/img/hemp_field_greded.webp
-
BINtemplates/assets/img/img_greenhouse.webp
-
BINtemplates/assets/img/oil_drop.webp
-
BINtemplates/assets/img/opi.webp
-
BINtemplates/assets/img/pattern.jpg
-
BINtemplates/assets/img/pattern.webp
-
BINtemplates/assets/img/sample_code.png
-
BINtemplates/assets/img/sample_code.webp
-
BINtemplates/assets/img/spider_web.webp
-
+3 -1templates/base.html
-
+41 -0templates/canna.html
-
+28 -4templates/cube.html
-
+25 -3templates/cyber.html
-
+2 -0templates/footer.html
-
+41 -0templates/greenhome.html
-
+32 -4templates/hemp.html
-
+16 -10templates/index.html
-
+41 -0templates/network.html
-
+29 -2templates/offgrid.html
-
+28 -2templates/spider.html
+ 66
- 0
src/build_actix/route.rs
View File
+ 18
- 0
src/build_actix/template.rs
View File
+ 5
- 0
src/main.rs
View File
+ 28
- 2
templates/app.html
View File
| @ -1,5 +1,31 @@ | |||||
| {% extends "base.html" %} | {% extends "base.html" %} | ||||
| {% block title %}RootWork{%endblock%} | |||||
| {% block content %} | {% block content %} | ||||
| <h1>RootWork</h1> | |||||
| <p>The social network of plants</p> | |||||
| <div class ="container"> | |||||
| <div class ="content_container" id="first"> | |||||
| <img src="/assets/img/sample-permapp-screen.webp"> | |||||
| <h1>RootWork</h1> | |||||
| <p id="up">Wir entwickeln gerade den Prototyp des Low-Tech Hexapods, der die Gartenarbeit übernehmen und Daten über unser Ökosystem sammeln soll. | |||||
| Die Spinne hat noch einen weiten Weg vor sich. | |||||
| Diese Daten wird sie in die PermApp eintragen, eine App die zu einem Netzwerk von Informationen zwischen den Wechselwirkungen in unserem Ökosystem ausgebaut wird. | |||||
| Die Kommunikation zwischen den Spinnen funktioniert abgeschnitten vom World wide web, über sein eigenes verschlüsseltes Mesh. | |||||
| </p> | |||||
| </div> | |||||
| <div class ="content_container" id="spiderpi" > | |||||
| <img src="/assets/img/pattern.webp "> | |||||
| <h1>Progress</h1> | |||||
| <p id="littleup">SpiderPi ist Raspberry-Pi betriebener Roboter. Er führt Programme in Python aus und hat eine eingebaute Kamera, über die er in der Lage ist, einfache Object Detection auszuführen. | |||||
| Derzeit sind wir damit beschäftigt, mit Hilfe von Photogrammetrie ein 3d Bild zu erstellen, in dem der Roboter sich bewegen und orientieren kann. | |||||
| Unsere Vision ist es, einen bezahlbaren Gartenroboter zu entwickeln. Während der die Gartenarbeit erledigt, sammelt der Roboter Daten über alle für Pflanzen wichtigen Faktoren. | |||||
| Es liegt noch viel Arbeit vor uns. Dafür brauchen wir deine Unterstützung. | |||||
| </p> | |||||
| </div> | |||||
| <div class ="content_container" id="permapp"> | |||||
| <img id="mysvg" src="/assets/img/VR.svg"> | |||||
| <h1 id="down">UI</h1> | |||||
| <p id="littleup">In der PermApp werden die Informationen der Wechselwirkungen ökologischer Entitäten gespeichert. Und visualisiert. Durch Rating kommen die besten Systeme an die Oberfläche. Am Ende werden die besten Netze miteinander kombiniert. </p> | |||||
| <a href="https://code.basabuuka.org/alpcentaur/permapp">Code</a> | |||||
| </div> | |||||
| </div> | |||||
| {% endblock %} | {% endblock %} | ||||
+ 30
- 2
templates/assets/css/box.css
View File
+ 11
- 1
templates/assets/css/footer.css
View File
+ 10
- 5
templates/assets/css/nojs_net.css
View File
+ 230
- 0
templates/assets/css/pages.css
View File
| @ -0,0 +1,230 @@ | |||||
| .container { | |||||
| width: 100vw; | |||||
| font-family: 'Roboto', sans-serif; | |||||
| } | |||||
| img { | |||||
| border-radius: 50%; | |||||
| } | |||||
| .content_container { | |||||
| display: grid; | |||||
| justify-items: center; | |||||
| padding: 0 1vw 2vh 1vw; | |||||
| } | |||||
| .content_container img { | |||||
| grid-row: 2; | |||||
| grid-column: 1/2; | |||||
| height: 80vw; | |||||
| width: 80vw; | |||||
| } | |||||
| .content_container h1 { | |||||
| grid-row: 1; | |||||
| color: #000; | |||||
| font-size: 6vh; | |||||
| text-transform: uppercase; | |||||
| padding: 1vh 0; | |||||
| letter-spacing: .15vw; | |||||
| } | |||||
| .content_container h1 span { | |||||
| opacity: 70%; | |||||
| } | |||||
| .content_container p { | |||||
| grid-row: 2/3; | |||||
| grid-column: 1/2; | |||||
| text-align: center; | |||||
| background-color: rgba(255, 255, 255, 0.5); | |||||
| margin-top: 35vh; | |||||
| color: #333; | |||||
| font-size: 1.5vh !important; | |||||
| padding: 2vh 2vw 4vh 2vw; | |||||
| letter-spacing: .1vw; | |||||
| line-height: 3.25vh !important; | |||||
| } | |||||
| .content_container a { | |||||
| grid-row: 3; | |||||
| text-decoration: none; | |||||
| background-color: #fff; | |||||
| border: .25vw solid #000; | |||||
| opacity: 80%; | |||||
| color: #000; | |||||
| padding: 2vh 7vw; | |||||
| text-transform: uppercase; | |||||
| letter-spacing: .35vw; | |||||
| transition: all ease .4s; | |||||
| } | |||||
| .content_container a:hover { | |||||
| box-shadow: 0px 0px 10px #8693AB; | |||||
| } | |||||
| .content_container a:active { | |||||
| box-shadow: 0px 0px 10px #8693AB; | |||||
| } | |||||
| #withbutton { | |||||
| padding-bottom: 4vh; | |||||
| } | |||||
| #withbutton p { | |||||
| padding-bottom: 3vh; | |||||
| } | |||||
| #smaller_text { | |||||
| font-size: 6vh; | |||||
| } | |||||
| #smaller { | |||||
| font-size: 4.5vh; | |||||
| } | |||||
| #mid_padding_bottom { | |||||
| font-size: 10vw; | |||||
| text-align: center; | |||||
| margin-bottom: 2vh; | |||||
| } | |||||
| #adjust_padding { | |||||
| padding-top: 4vh; | |||||
| } | |||||
| #tiny { | |||||
| font-size: 4vh; | |||||
| padding: 1vh 1vw; | |||||
| text-align: center; | |||||
| } | |||||
| #small_centered { | |||||
| font-size: 4.5vh; | |||||
| text-align: center; | |||||
| line-height: 8vh; | |||||
| } | |||||
| #padding_bottom { | |||||
| padding-bottom: 4vh; | |||||
| } | |||||
| #space_between { | |||||
| padding-bottom: 8vh; | |||||
| } | |||||
| #weed { | |||||
| height: 90vw; | |||||
| } | |||||
| #up { | |||||
| margin-top: 25vh !important; | |||||
| } | |||||
| #littleup { | |||||
| margin-top: 30vh !important; | |||||
| } | |||||
| #down { | |||||
| margin-bottom: 0; | |||||
| } | |||||
| @media (min-width: 700px) { | |||||
| .content_container h1 { | |||||
| margin-top: 0; | |||||
| font-size: 5.5vh; | |||||
| } | |||||
| .content_container p { | |||||
| padding-bottom: 6vh; | |||||
| padding-top: 2vh; | |||||
| margin-top: 25vh; | |||||
| font-size: 1.8vh !important; | |||||
| line-height: 3.75vh !important; | |||||
| } | |||||
| .content_container { | |||||
| display: grid; | |||||
| justify-items: center; | |||||
| padding: 1vh 1vw 2vh 1vw; | |||||
| } | |||||
| .content_container img { | |||||
| height: 40vw !important; | |||||
| width: 40vw !important; | |||||
| } | |||||
| } | |||||
| @media (min-width: 1000px) { | |||||
| .container { | |||||
| padding-top: 5vh; | |||||
| margin-bottom: 6vh; | |||||
| } | |||||
| .content_container { | |||||
| padding: 3vh 4vw 1vh 4vw; | |||||
| margin-top: 6vh; | |||||
| } | |||||
| #first { | |||||
| margin-top: 0; | |||||
| } | |||||
| .content_container img { | |||||
| grid-column: 1/3; | |||||
| grid-row: 1/3; | |||||
| height: 40vw; | |||||
| width: 40vw; | |||||
| align-self: center; | |||||
| justify-self: flex-start; | |||||
| } | |||||
| .content_container h1 { | |||||
| grid-column:2 ; | |||||
| grid-row: 1; | |||||
| align-self: center; | |||||
| letter-spacing: .3vw; | |||||
| } | |||||
| .content_container p { | |||||
| grid-column:2 ; | |||||
| grid-row: 2; | |||||
| margin-top: 0; | |||||
| width: 50vw; | |||||
| line-height: 5.25vh; | |||||
| font-size: 1.95vh !important; | |||||
| } | |||||
| .content_container a { | |||||
| grid-column: 2; | |||||
| padding: 2vh 3vw; | |||||
| border: .15vw solid #000; | |||||
| } | |||||
| #withbutton { | |||||
| padding-bottom: 6vh; | |||||
| } | |||||
| #adjust_padding { | |||||
| padding-top: 8vh; | |||||
| } | |||||
| #small_centered { | |||||
| margin-left: 2vw; | |||||
| font-size: 6vh; | |||||
| } | |||||
| } | |||||
| #spider { | |||||
| height: 85vw; | |||||
| width: 90vw; | |||||
| } | |||||
BIN
templates/assets/img/Canna17.webp
View File
+ 135383
- 0
templates/assets/img/VR.svg
File diff suppressed because it is too large
View File
BIN
templates/assets/img/boat_peace.webp
View File
BIN
templates/assets/img/cactee.JPG
View File
BIN
templates/assets/img/ethereum_stock_1.webp
View File
BIN
templates/assets/img/hemp2.webp
View File
BIN
templates/assets/img/hemp_field.webp
View File
BIN
templates/assets/img/hemp_field_greded.webp
View File
BIN
templates/assets/img/img_greenhouse.webp
View File
BIN
templates/assets/img/oil_drop.webp
View File
BIN
templates/assets/img/opi.webp
View File
BIN
templates/assets/img/pattern.jpg
View File
BIN
templates/assets/img/pattern.webp
View File
BIN
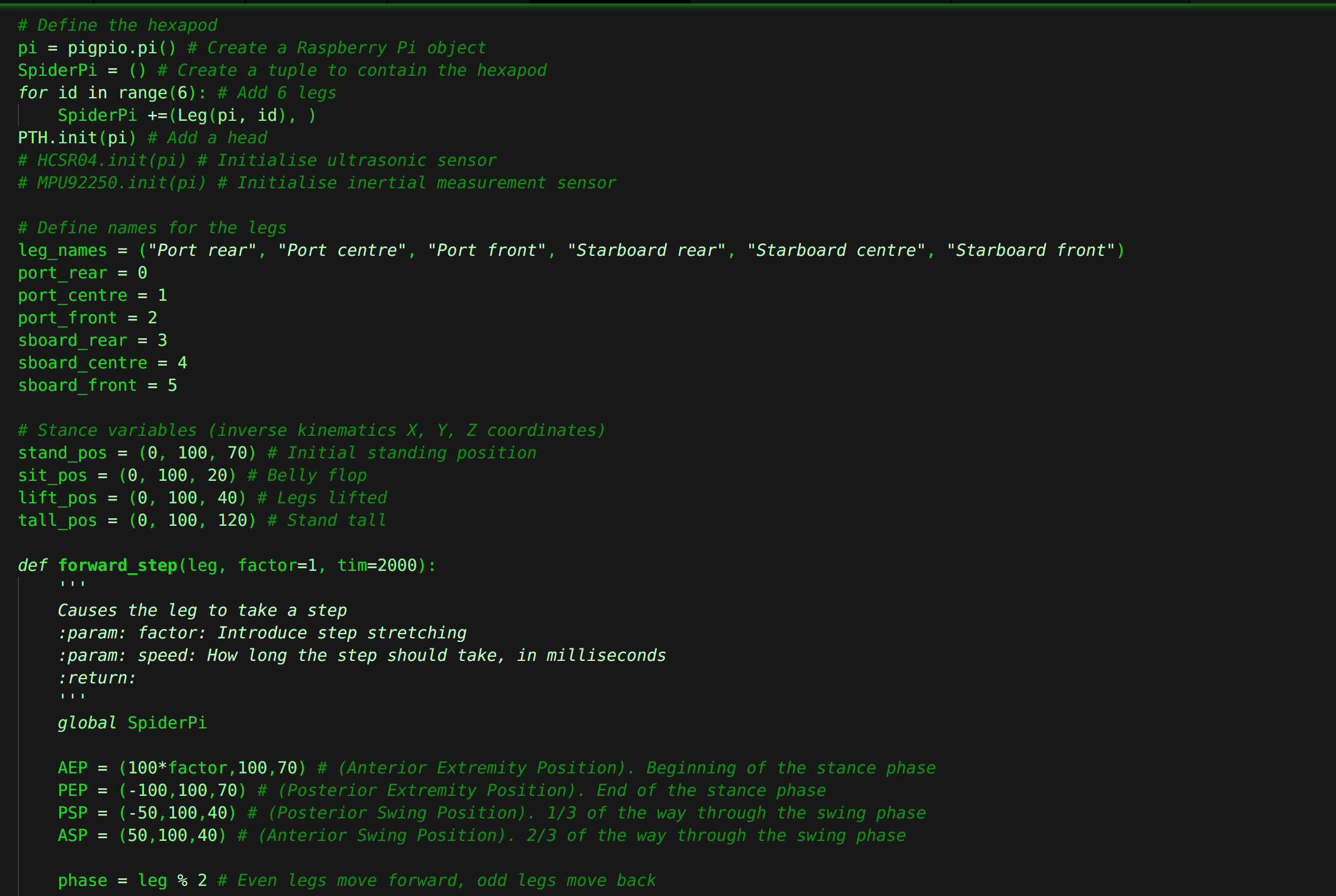
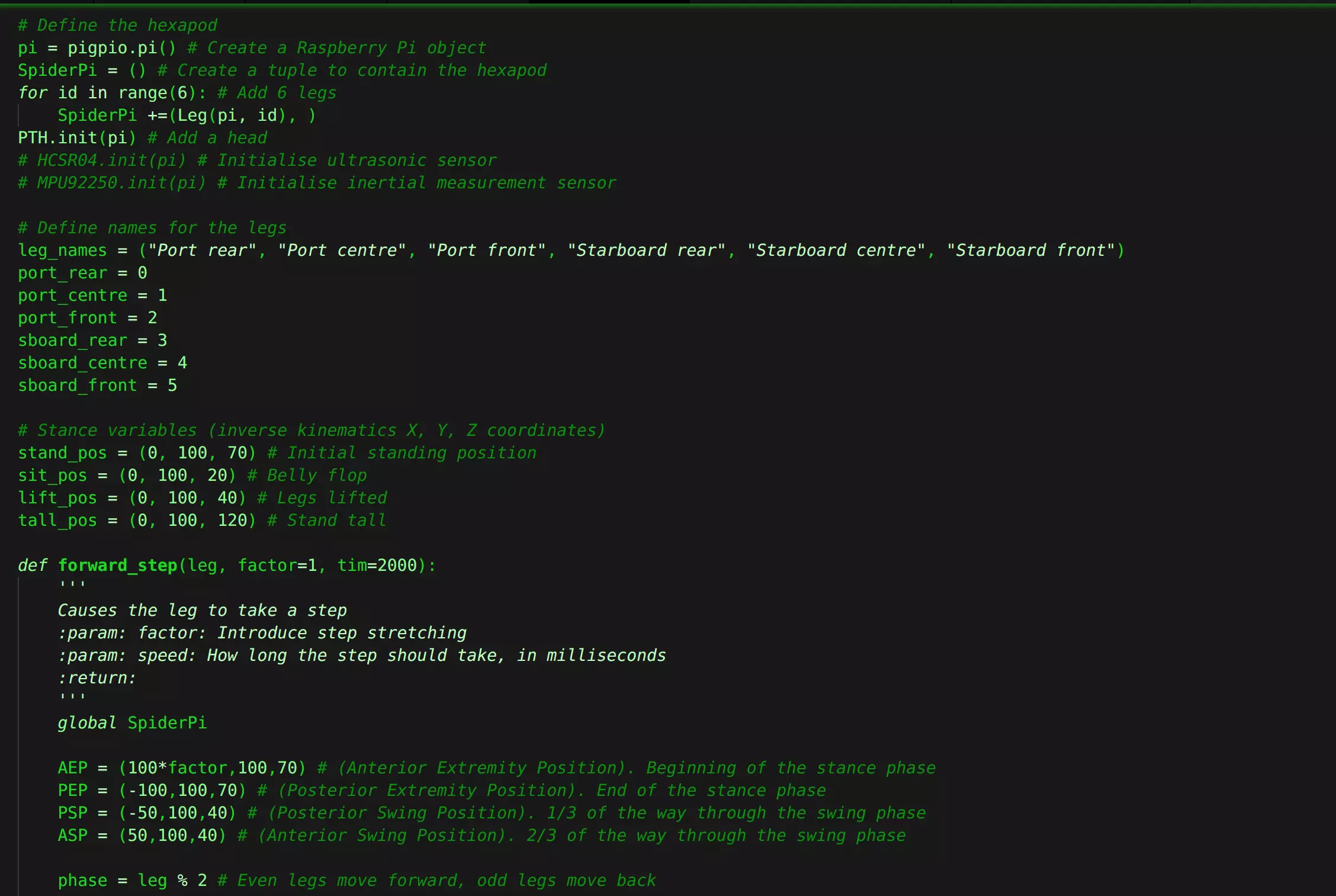
templates/assets/img/sample_code.png
View File
BIN
templates/assets/img/sample_code.webp
View File
BIN
templates/assets/img/spider_web.webp
View File
+ 3
- 1
templates/base.html
View File
+ 41
- 0
templates/canna.html
View File
| @ -0,0 +1,41 @@ | |||||
| {% extends "index.html" %} | |||||
| <!-- load into index template --> | |||||
| {% block child %} | |||||
| <div class="mobile_placeholder"> | |||||
| <form action="/" method="get"> | |||||
| <input type="submit"> | |||||
| <svg class="close" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"> | |||||
| <defs> | |||||
| <linearGradient id="myGradient" gradientTransform="rotate(90)"> | |||||
| <stop offset="5%" stop-color="#8693AB" /> | |||||
| <stop offset="95%" stop-color="#BDD4E7" /> | |||||
| </linearGradient> | |||||
| <linearGradient id="myGradient2" gradientTransform="rotate(45)"> | |||||
| <stop offset="5%" stop-color="#BDD4E7" /> | |||||
| <stop offset="95%" stop-color="#8693AB" /> | |||||
| </linearGradient> | |||||
| </defs> | |||||
| <path stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M10 14l2-2m0 0l2-2m-2 2l-2-2m2 2l2 2m7-2a9 9 0 11-18 0 9 9 0 0118 0z"></path> | |||||
| </svg> | |||||
| </form> | |||||
| <div class="open"> | |||||
| {# Test Content - add language handling json#} | |||||
| <div class="box"> | |||||
| </div> | |||||
| <div class="content"> | |||||
| <h2 id="small">Cannabinieri</h2> | |||||
| <h3>Biodynamic Transparent CBD experiments </h3> | |||||
| <p>The most impressive network on out planet can be found underground. | |||||
| All organisms on earth are related, they are friends and followers. | |||||
| All of them have favorite environments that get them into a good mood. | |||||
| They show it with flowers or sweet fruit. | |||||
| RootWork aims to become a network of optimal conditions for all organisms and serves as a database for Tekla. | |||||
| </p> | |||||
| <a href="/hemp">MORE</a> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| {% endblock%} | |||||
+ 28
- 4
templates/cube.html
View File
| @ -1,5 +1,29 @@ | |||||
| {% extends "base.html" %} | {% extends "base.html" %} | ||||
| {% block content %} | |||||
| <h1>Kaos Cube</h1> | |||||
| <p>Hello, world!</p> | |||||
| {% endblock %} | |||||
| {% block title %}Kaos Cube{%endblock%} | |||||
| {%block content%} | |||||
| <div class ="container"> | |||||
| <div class ="content_container"> | |||||
| <img src="/assets/img/cube_space.webp"> | |||||
| <h1>Kaos Cube</h1> | |||||
| <p>Der Kaos Cube ist das Netzwerk, in dem sich die Spinne bewegt. Er spannt ein dezentrales und privates Netzwerk zwischen den Spinnen. | |||||
| Der Cube ist eine Art Router, kombiniert mit digitalen Token basierend auf dem Ethereum Netzwerk. Die Antenne des Kaos Cubes fängt naheliegende Netzwerke ein. Jeder Kaos Cube Besitzer ist durch einen Ether Token in der Lage sein eigenes Inernet zu teilen. | |||||
| Der KaosCube ist Vorraussetzung für die Spinne. Individuelle Automation, welche die Spinne darstellt, birgt die große Gefahr eines perfekten Überwachungstools. Das setzt voraus, dass ihre Nutzer und Besitzende sich mit dem Netzwerk und der Sicherheit der Daten auseinandergesetzt haben. | |||||
| </p> | |||||
| </div> | |||||
| <div class ="content_container"> | |||||
| <img src="/assets/img/opi.webp "> | |||||
| <h1 id="tiny">Die physische Infrastruktur des Internets in den Händen des Nutzers</h1> | |||||
| <p> | |||||
| Mit dem Kaos Cube wird es möglich, sichere Internet Verbindungen mit anderen teilen. | |||||
| Der Ether Token lässt Contracts zu, mit denen jeder Nutzer einstellt, wie er die Kosten seiner Bandbreite auf andere verteilen möchte. Die Verschlüsselung des Kaos Cubes ist auf Cjdns aufgebaut. Das bedeutet, dass an Stelle von IPs öffentliche Schlüssel die "Identität" der Nutzer darstellen. Daher ist der gesamte Datenverkehr des Netzwerkes der Cubes standardmäßig Onion verschlüsselt. Onion ist das Prinzip von Tor, beziehungsweise das, was als Darknet bezeichnet wird. | |||||
| </p> | |||||
| </div> | |||||
| <div class ="content_container"> | |||||
| <img src="/assets/img/ethereum_stock_1.webp"> | |||||
| <h1 id="small_centered">Der<span> Decnet Coin</span> </h1> | |||||
| <p>Zwei Smart Contracts machen diesen Coin aus. Der erste Contract bestimmt, wieviele Coins der KaosCube von Fremden verlangen soll. Dafür dass er Bandbreite weiterleitet. Oder auch als Tor Guard agiert. | |||||
| Der zweite Contract setzt über alle DecNETcoins einen Anteil fest, der in zentrale Knotenpunkte fließen soll. Zentrale Knotenpunkte in einem dezentralen Netzwerk? Für diesen empfindlichen Punkt dienen "Bürger für Glasfaser" sowie der Stadtteil von Barcelona, in dem Freifunk große Teile des Internets bildet, als Vorbilder. Ziel ist ein von den Nutzern demokratisch kontrolliertes Netzwerk. Ein Internet, dessen physische Infrastruktur im Besitz der Nutzer ist, gewartet und durchdrungen von genau diesen.</p> | |||||
| </div> | |||||
| </div> | |||||
| {%endblock content%} | |||||
+ 25
- 3
templates/cyber.html
View File
| @ -1,5 +1,27 @@ | |||||
| {% extends "base.html" %} | {% extends "base.html" %} | ||||
| {% block content %} | |||||
| <h1>Cyberpreneur</h1> | |||||
| <p>Hello, world!</p> | |||||
| {% block title %}Virtual Farming{%endblock%} | |||||
| {%block content%} | |||||
| <div class ="container"> | |||||
| <div class ="content_container" id="adjust_padding"> | |||||
| <img src="/assets/img/3d_greenhouse.webp "> | |||||
| <h1 id="small_centered">Cyberpreneur</h1> | |||||
| <p>Wir wollen, dass alle unsere Kunden zum Unternehmer im Cyberspace werden. | |||||
| Die Roboterspinnen gehen in den Besitz von den Cyberpreneuren, um ihre Pflanzen für sie anzubauen. | |||||
| Wir kümmern uns um Administration sowie die schrittweise Vereinfachung und Beseitigung dieser. | |||||
| Wie in einem Spiel können die Cyberpreneure rund um die Uhr ihre Pflanzen sehen und mit einer der Spinnen kommunizieren. | |||||
| </p> | |||||
| </div> | |||||
| <div class ="content_container"> | |||||
| <img src="/assets/img/hemp_field_greded.webp"> | |||||
| <h1>Progress</h1> | |||||
| <p>Wir nutzen Photogrammetrie um unser Gewächshaus in in die virtuelle Realität zu bringen. | |||||
| Auf dieser Website wird für registrierte Cyberpreneure ein von der Spinne produziertes, virtuelles, dreidimensionales und interaktives Abbild unseres Gewächshauses regelmäßig upgedatet. | |||||
| Kunden können ihre Pflanzen rund um die Uhr sehen und Wünsche äussern, die später von der Spinne angenommen und beantwortet werden. | |||||
| Cyberpreneure können, wie in einem Spiel, ihre Pflanzen in allen Wachsumsphasen sehen, selbst eingreifen und letztendlich bestimmen wann die Blüten geerntet werden, wie sie verarbeitet werden. | |||||
| </p> | |||||
| </div> | |||||
| </div> | |||||
| {% endblock %} | {% endblock %} | ||||
+ 2
- 0
templates/footer.html
View File
+ 41
- 0
templates/greenhome.html
View File
| @ -0,0 +1,41 @@ | |||||
| {% extends "index.html" %} | |||||
| <!-- load into index template --> | |||||
| {% block child %} | |||||
| <div class="mobile_placeholder"> | |||||
| <form action="/" method="get"> | |||||
| <input type="submit"> | |||||
| <svg class="close" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"> | |||||
| <defs> | |||||
| <linearGradient id="myGradient" gradientTransform="rotate(90)"> | |||||
| <stop offset="5%" stop-color="#8693AB" /> | |||||
| <stop offset="95%" stop-color="#BDD4E7" /> | |||||
| </linearGradient> | |||||
| <linearGradient id="myGradient2" gradientTransform="rotate(45)"> | |||||
| <stop offset="5%" stop-color="#BDD4E7" /> | |||||
| <stop offset="95%" stop-color="#8693AB" /> | |||||
| </linearGradient> | |||||
| </defs> | |||||
| <path stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M10 14l2-2m0 0l2-2m-2 2l-2-2m2 2l2 2m7-2a9 9 0 11-18 0 9 9 0 0118 0z"></path> | |||||
| </svg> | |||||
| </form> | |||||
| <div class="open"> | |||||
| {# Test Content - add language handling json#} | |||||
| <div class="box"> | |||||
| </div> | |||||
| <div class="content"> | |||||
| <h2 id="small">Green Machine</h2> | |||||
| <h3>Responsive Sustainable Houses</h3> | |||||
| <p>The most impressive network on out planet can be found underground. | |||||
| All organisms on earth are related, they are friends and followers. | |||||
| All of them have favorite environments that get them into a good mood. | |||||
| They show it with flowers or sweet fruit. | |||||
| RootWork aims to become a network of optimal conditions for all organisms and serves as a database for Tekla. | |||||
| </p> | |||||
| <a href="/offgrid">MORE</a> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| {% endblock%} | |||||
+ 32
- 4
templates/hemp.html
View File
| @ -1,5 +1,33 @@ | |||||
| {% extends "base.html" %} | {% extends "base.html" %} | ||||
| {% block content %} | |||||
| <h1>Hemp</h1> | |||||
| <p>Hello, world!</p> | |||||
| {% endblock %} | |||||
| {% block title %}Cannabinieri{%endblock%} | |||||
| {%block content%} | |||||
| <div class ="container"> | |||||
| <div class ="content_container"> | |||||
| <img id="weed" src="/assets/img/hemp.webp"> | |||||
| <h1 id="small_centered">Cannabinieri</h1> | |||||
| <p>Unsere Mission ist konsequent biologisch anzubauen und mit Hilfe von Technik mehr über sie zu lernen.<br> | |||||
| All unsere Produkte sind Experimente, die Wechselwirkungen in unserem Ökosystem erforschen. | |||||
| Unsere Partnerpflanzen sind unsere Dünger. Insekten sind unsere Helfer gegen Schädlinge. | |||||
| <br>Entdecke unser erstes Experiment !</p> | |||||
| </div> | |||||
| <div class ="content_container" id="withbutton"> | |||||
| <img src="/assets/img/oil_drop.webp"> | |||||
| <h1><span>CBD </span>Oil</h1> | |||||
| <p id="up">Unsere CBD Pflanzen verarbeiten wir selbst zu Vollspektrum Ölen. | |||||
| Unsere ersten Öle gewinnen wir durch Extraktion mit Trinkalkohol und natürlich ohne artifizielle Zusätze. | |||||
| Wir experimentieren mit verschiedenen Trägerölen und Konzentrationen. | |||||
| <br>Unsere Vollspektrum Öle stellen wir aus europäisch zertifiziertem Nutzhanf her, deren THC Gehalt 0.2 Prozent nicht überschreitet. | |||||
| All unsere Öle kommen mit einem Analyse Zertifikat, das genaue Auskunft über die Menge verschiedener Cannabinoide gibt. Auch auf gängige Pestizide werden wir testen, solange wir noch keine 24 Stunden live Übertragung aller Schritte leisten können.<br> | |||||
| </p> | |||||
| <a href="hemp/oil">Donate</a> | |||||
| </div> | |||||
| <div class ="content_container" id="withbutton"> | |||||
| <img src="/assets/img/Canna17.webp "> | |||||
| <h1 id="tiny">Cyber Transparency</h1> | |||||
| <p>Unsere Ziel ist es, unsere Experimente auch in Form von Blüten anzubieten. Der Verkauf und die Einfuhr von Nutzhanf Blüten ist für uns und viele andere kleine Firmen, die ins CBD Business einsteigen wollen, ohne rechtliche Absicherung zu riskant. | |||||
| Hier findest du mehr zu unseren Nutzhanf Blüten, aus denen wir auch unsere Öle herstellen. </p> | |||||
| <a href="/cyberpreneur">Mehr</a> | |||||
| </div> | |||||
| </div> | |||||
| {%endblock content%} | |||||
+ 16
- 10
templates/index.html
View File
+ 41
- 0
templates/network.html
View File
| @ -0,0 +1,41 @@ | |||||
| {% extends "index.html" %} | |||||
| <!-- load into index template --> | |||||
| {% block child %} | |||||
| <div class="mobile_placeholder"> | |||||
| <form action="/" method="get"> | |||||
| <input type="submit"> | |||||
| <svg class="close" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"> | |||||
| <defs> | |||||
| <linearGradient id="myGradient" gradientTransform="rotate(90)"> | |||||
| <stop offset="5%" stop-color="#8693AB" /> | |||||
| <stop offset="95%" stop-color="#BDD4E7" /> | |||||
| </linearGradient> | |||||
| <linearGradient id="myGradient2" gradientTransform="rotate(45)"> | |||||
| <stop offset="5%" stop-color="#BDD4E7" /> | |||||
| <stop offset="95%" stop-color="#8693AB" /> | |||||
| </linearGradient> | |||||
| </defs> | |||||
| <path stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M10 14l2-2m0 0l2-2m-2 2l-2-2m2 2l2 2m7-2a9 9 0 11-18 0 9 9 0 0118 0z"></path> | |||||
| </svg> | |||||
| </form> | |||||
| <div class="open"> | |||||
| {# Test Content - add language handling json#} | |||||
| <div class="box"> | |||||
| </div> | |||||
| <div class="content"> | |||||
| <h2>Kaos Cube</h2> | |||||
| <h3>Anonymous Decentralized Network Sharing</h3> | |||||
| <p>The most impressive network on out planet can be found underground. | |||||
| All organisms on earth are related, they are friends and followers. | |||||
| All of them have favorite environments that get them into a good mood. | |||||
| They show it with flowers or sweet fruit. | |||||
| RootWork aims to become a network of optimal conditions for all organisms and serves as a database for Tekla. | |||||
| </p> | |||||
| <a href="/kaoscube">MORE</a> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| {% endblock%} | |||||
+ 29
- 2
templates/offgrid.html
View File
| @ -1,5 +1,32 @@ | |||||
| {% extends "base.html" %} | {% extends "base.html" %} | ||||
| {% block title %}Green Machine{%endblock%} | |||||
| {% block content %} | {% block content %} | ||||
| <h1>Offgrid</h1> | |||||
| <p>Hello, world!</p> | |||||
| <div class ="container"> | |||||
| <div class ="content_container"> | |||||
| <img src="../img/bootA.JPG"> | |||||
| <h1>Off-Grid</h1> | |||||
| <p>Wir möchten unabhängige und nachhaltige Systeme kreieren. In denen ein Leben komplett ohne den Anschluss an zentralisierte Versorgungsysteme möglich ist. | |||||
| Mit erneuerbaren Energien, Recycling von Müll und Wissen der rechtlichen Fallen ist das möglich. | |||||
| </p> | |||||
| </div> | |||||
| <div class ="content_container"> | |||||
| <img src="/assets/img/boat_peace.webp"> | |||||
| <h1 id="smaller_text"><span>Wohn-</span>Maschine</h1> | |||||
| <p> | |||||
| Eine Maschine nutzt Energie um Arbeiten zu verrichten. Unsere Wohnmaschinen nutzen erneuerbare Energien um Strom bereitzustellen. | |||||
| Bauteile der Maschinen sind Materialien, die in großer Anzahl verfügbar sind. Materialien die ohne - oder für wenig Geld zu haben sind. | |||||
| Durch die Verwendung bauen wir lebendige, unabhängige und individuelle Maschinen, die einfach nachzubauen und zu warten sind. | |||||
| </p> | |||||
| <a href="offgrid/wohnmaschine">Mehr</a> | |||||
| </div> | |||||
| <div class ="content_container"> | |||||
| <img src="../img/solar.JPG"> | |||||
| <h1>GPU Miner</h1> | |||||
| <p> Jede Solaranlage hat Probleme mit der Überproduktion von Strom. Sobald die Recycling Stromspeicher voll sind, geht Energie verloren. Diese Energie nutzen wir zum verifizieren von Transaktionen. Transaktionen von Krypto Währungen. Dabei sehen wir vor allem Monero und Etherium als nützlich an. Etherium Token sind einfach zu Coden. ETH Token als Bestandteil des KaosCubes um mit Contracts den automatischen Tausch von Währung gegen Bandbreite zu gewährleisten. Auch der geringe Ressourcen Verbrauch durch Proof of Stake ist dabei ein Argument für diese Währung. | |||||
| Monero wird die Grundlage eines sicheren Transaktionssystems innerhalb der Kooperativen. Zusätzlich ist der Mining Algorithmus von Monero so aufgebaut, dass er Unrentabilität für große Mining Farmen verspricht. | |||||
| </p> | |||||
| <a href="offgrid/miner">Mehr</a> | |||||
| </div> | |||||
| </div> | |||||
| {% endblock %} | {% endblock %} | ||||
+ 28
- 2
templates/spider.html
View File
| @ -1,5 +1,31 @@ | |||||
| {% extends "base.html" %} | {% extends "base.html" %} | ||||
| {% block title %}Tekla{%endblock%} | |||||
| {% block content %} | {% block content %} | ||||
| <h1>Spider</h1> | |||||
| <p>Hello, world!</p> | |||||
| <div class ="container"> | |||||
| <div class ="content_container" id="first"> | |||||
| <img id="spider" src="/assets/img/spider_out.webp"> | |||||
| <h1>Tekla</h1> | |||||
| <p>Wir entwickeln gerade den Prototyp des Low-Tech Hexapods, der die Gartenarbeit übernehmen und Daten über unser Ökosystem sammeln soll. | |||||
| Die Spinne hat noch einen weiten Weg vor sich. | |||||
| Diese Daten wird sie in die PermApp eintragen, eine App die zu einem Netzwerk von Informationen zwischen den Wechselwirkungen in unserem Ökosystem ausgebaut wird. | |||||
| Die Kommunikation zwischen den Spinnen funktioniert abgeschnitten vom World wide web, über sein eigenes verschlüsseltes Mesh. | |||||
| </p> | |||||
| </div> | |||||
| <div class ="content_container" id="spiderpi" > | |||||
| <img src="/assets/img/sample_code.webp"> | |||||
| <h1>Progress</h1> | |||||
| <p>SpiderPi ist Raspberry-Pi betriebener Roboter. Er führt Programme in Python aus und hat eine eingebaute Kamera, über die er in der Lage ist, einfache Object Detection auszuführen. | |||||
| Derzeit sind wir damit beschäftigt, mit Hilfe von Photogrammetrie ein 3d Bild zu erstellen, in dem der Roboter sich bewegen und orientieren kann. | |||||
| Unsere Vision ist es, einen bezahlbaren Gartenroboter zu entwickeln. Während der die Gartenarbeit erledigt, sammelt der Roboter Daten über alle für Pflanzen wichtigen Faktoren. | |||||
| Es liegt noch viel Arbeit vor uns. Dafür brauchen wir deine Unterstützung. | |||||
| </p> | |||||
| </div> | |||||
| <div class ="content_container" id="permapp"> | |||||
| <img src="/assets/img/spider_web.webp"> | |||||
| <h1>Data</h1> | |||||
| <p>In der PermApp werden die Informationen der Wechselwirkungen ökologischer Entitäten gespeichert. Und visualisiert. Durch Rating kommen die besten Systeme an die Oberfläche. Am Ende werden die besten Netze miteinander kombiniert. </p> | |||||
| <a href="https://code.basabuuka.org/alpcentaur/permapp">Code</a> | |||||
| </div> | |||||
| </div> | |||||
| {% endblock %} | {% endblock %} | ||||